
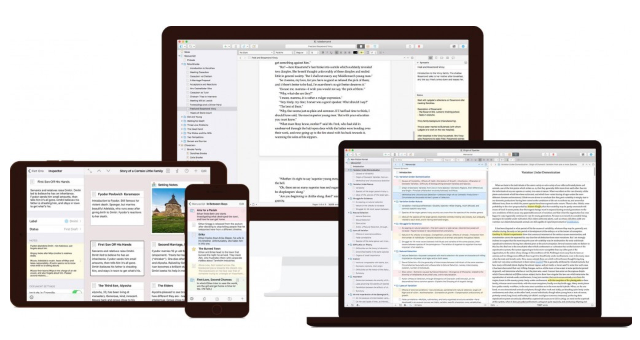
Ulyssesの大きな魅力の一つにWordPressに直接投稿できる点が挙げられます。
文字だけでなく、画像も合わせて同時に投稿できるのが大きな魅力で、
無駄な作業を大幅に削減できるのです。
しかし、
最近、どうも問題を感じることが多くなってきました。
①レイアウトの乱れ
WordPressにグーテンベルグというエディタが導入されたころからでしょうか、Ulyssesから投稿すると
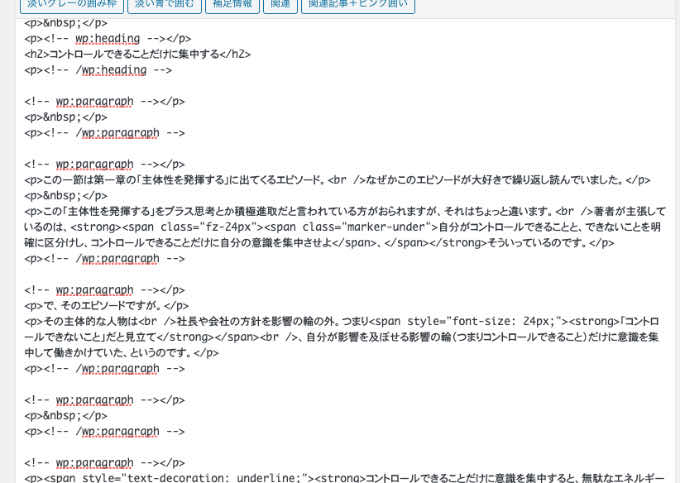
テキスト画面にいろいろと複雑なタグが埋め込まれることが多くなり見た目が悪く、レイアウトが崩れてしまうことがありました。
▼WP paragraphというようなタグが沢山みられます。汚くて見にくい。これが標準なのでしょうか?

②画像圧縮できない
記事数も400近くにもなり、最近有料テーマのJINに変更したところ、
Googleから処理スピードが遅いとの指摘を受けるようになってしまいました。
プラグインやら画像を圧縮したりしてようやく落ち着きはしたものの、
今後は、画像アップロードの際はできる限り圧縮した画像をアップするように心がけたいと思うようになりました。
しかし、Ulyssesからの直接投稿で、画像を圧縮して投稿するにはどうしたらいいのか
全くわかりませんでした。
そうだ直接投稿すればいい!
いろいろネットで調べてみると、アプリ経由ではなく、
ブラウザーから直接投稿されている方が多いことに気づきます。
そうすれば、不必要なタグが埋め込まれたりすることもありませんし、画像圧縮もできます。
▼直接投稿すると、このように無駄なタグのない見やすい画面になります。

当たり前の話ですが、なにもMarseditやUlyssesを介して投稿する必要はそもそもなくって、ブラウザから直接投稿すればそれでOKな話なのです。
なので、
お気に入りのUlyssesは画像を配置しながら下書きに使うとして、投稿だけを直接投稿に切り替えるプランをねってみました。
Ulyssesで下書きして画像を圧縮する方法
1,まずはUlyssesを使って記事を書く
この部分は今までと一緒です(もちろん画像つきで)。
2,書き出し操作
書きあげたら、記事の内容を書き出します。
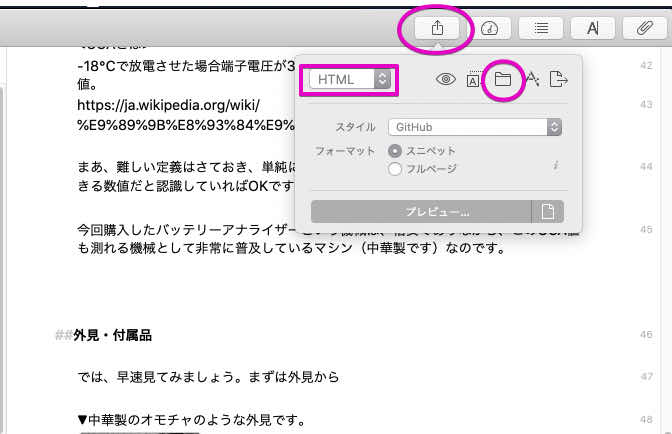
①下図の上矢印ボタン(共有ボタン)をクリック→
②モードをHTMLに指定
③フォルダーアイコンをタップ
④フォルダーを指定して保存する
これだけです。

3,フォルダーを開いて作業
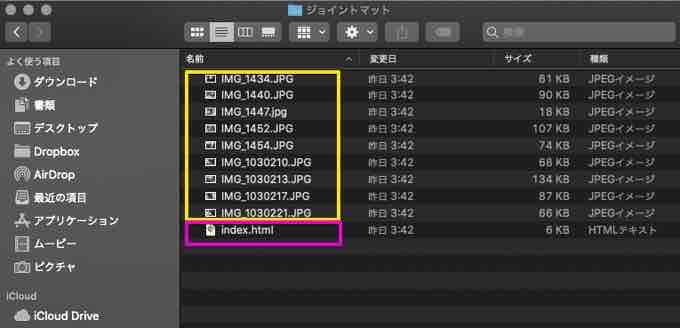
すると、指定したフォルダに構成要素がすべてダウンロードされているのがわかります。

・Htmlファイル … ピンク色の部分
・画像ファイル … イエロー色の部分
さすがUlyssesです。こういう書き出し機能もちゃんと用意してくれているのです。
4,画像圧縮ソフトを使って、圧縮。
あとは、通常通りの操作です。
画像ファイルを一括圧縮します。(目安は40kb以下を目指しています)
Compressというアプリがオススメです。有料ソフトですが(無料版有り)、圧縮率をスライドバーで変更できるし、ドラッグ&ドロップでまとめて複数のファイルを一括圧縮もしてくれて便利です。
5,実際にWordpressにアップする
準備ができたので投稿します。
①フォルダの中のHtmlファイルをクリック
ブラウザーに書いた記事が表示されるので、全てを選択してコピー

②Wordpressのサイトにログインして新規投稿画面を開く
先程コピーしたものをビジュアル画面でペーストします。
タグもまとめてコペピできてます。
※画像のゴミファイルのようなものも表示されているのですが、これは画像を挿入する際の目印として活用します。

③画像をまとめてアップロード
さきほど圧縮した画像をまとめて一括ドラッグドロップ。一括アップロードされます。
④画像を一つひとつ挿入
地道な作業です。アップロードした画像を一つひとつ記事中に配置・挿入していきます。
④記事を推敲 → 投稿
最後にレイアウトを微調整して、投稿完了です。
まとめ
いかがでしょうか。
多少の手間はかかってしまいますが、画像圧縮してWordpressに投稿することができました。
数回これで投稿していますが、結構快適です。慣れればそう面倒でもありません。
ブログのスピードで同じような悩みを抱えている方、Ulyssesを使いながら画像の圧縮もやりたいと考えておられるなら参考にしていただけたらと思います。