
こんにちは
前回は、座布団タイトルと言われる、Motionのテンプレートを作成するまでを解説しました。

さて、次はその中でも非常に重要な機能「リンク」について解説しようと思います。
ですが、
その前に、自分で作成したテンプレートをコペピすることを覚えてほしいので、その方法から先に解説していきます。
どんどんコペピしましょう
ここで言いたいのは、
ある程度作り込んだテンプレートを下地に
それを
再利用して新しいテンプレートをどんどん作りましょう
ということです(つまりコペピです)。
一つ作ったテンプレートは色や、大きさ、動きなどを変えていろんなパターンを作成して保存しておくとFinal Cut Proで編集する際に、バリエーションの富んだいろんなテロップを簡単に挿入できますから、大きく効率化を高めることができます。
方法は簡単で、
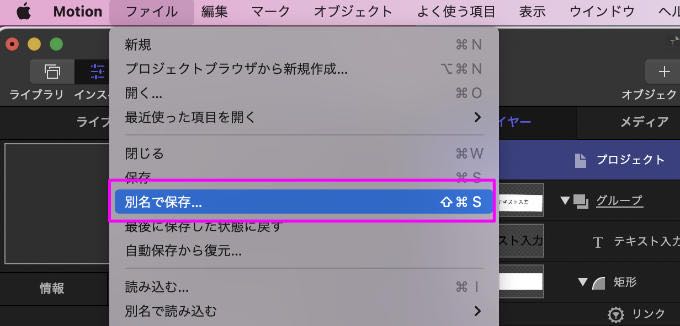
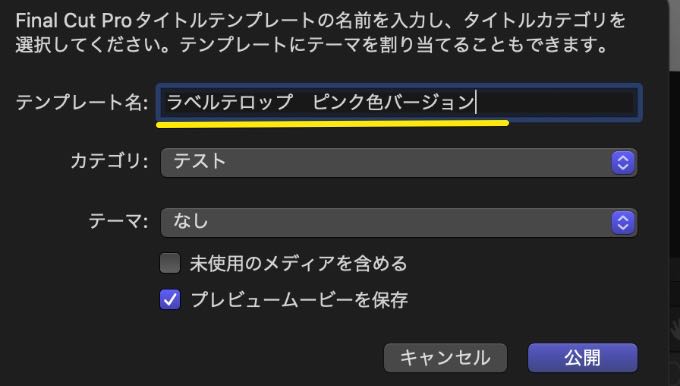
再利用したいテンプレートをMotionで開いてから、ファイル>別名で保存を選択。

新しい名前を入力してやり、下の公開ボタンを押してやるだけです。
 

そしてあとは
ここから、新しいデザインのテンプレートを作り込み保存(Commans+S)を繰り返していきます。
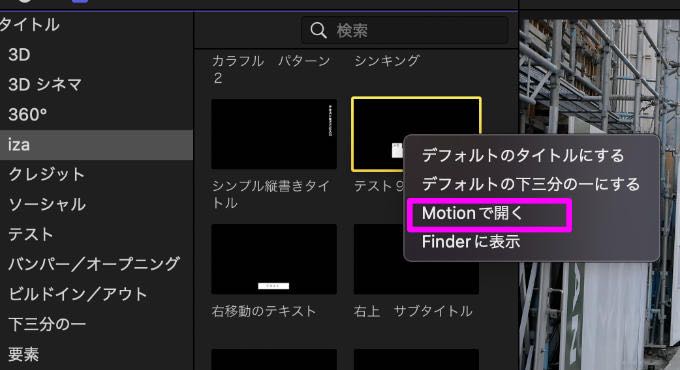
また、コペピしたいテンプレートは以下の方法でFinal Cut Pro上からも簡単に開くことができます。
該当のテンプレをFinal Cut ProX上で選択した状態で右クリック、「「Motion」で開く」という操作をしてやるだけです。

そうすると、Motionが自動起動すると同時に直接該当ファイルが開いて、そこから直ぐに編集をすすめることができます。
あとは、それにいろんなオブジェクトや動き、色、大きさなどを変更して、再び保存してやるだけです。
テンプレートを作成する際は結構、試行錯誤を繰り返す必要がありますから、その際もこのコペピのテクニックを使うと便利です。
不要なテンプレートを削除する
あと、もう一つ。
今度はいろいろ作成してしまって、満足できないテンプレートをFinal Cut Pro上から削除する方法についても触れておきます。
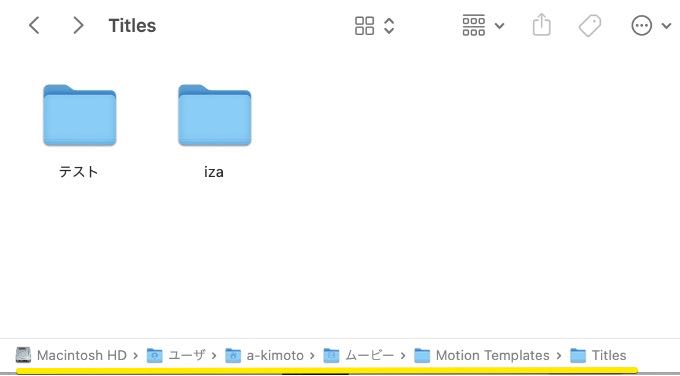
ホーム>ムービー>Motion Templates>Titles

ここまで開くと自分で作成したタイトルのカテゴリーのフォルダが見えるので、そこをクリック
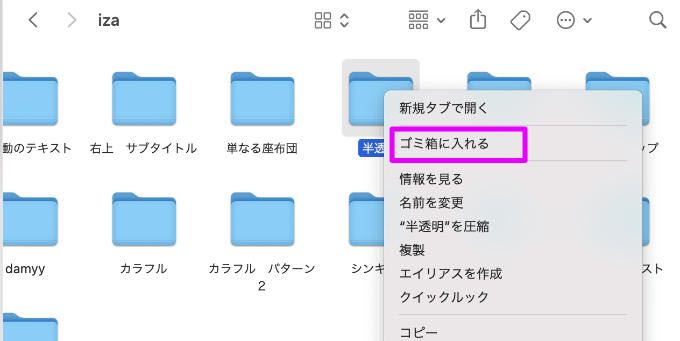
作成したテンプレートのフォルダが表示されるので、削除したいフォルダをクリックで選択
 

右クリックでゴミ箱に入れるを選択すれば、FCP上から削除されます。
なお、この場所はあくまでタイトルテンプレートの場合ですし、また、テンプレートの保存場所が内部SSDになっているデフォルトのやり方で、
テンプレートの保存場所を外部SSDなどに変更されている場合は、その該当のところとなりますので注意してください。
複雑なテンプレートは自作するより購入する
それと、これは余計な話かもしれませんが、
テクニックが上がってくると、複雑なテンプレートも作れるようになるとは思いますが、
もし、目的がFinal Cut Proの編集を効率化するためならば、そんな複雑なテンプレートは自作するよりも、プロが販売しているものを購入したほうが、無難です。
やはりプロのテクニックはすごいものがありますし、それを自分で作ろうとすると貴重な時間を費やしてしまうことになります。
プロになる方は別として、もっとMotionは敷居を低くして、ガシガシ使っていくべきだというのが僕の持論です。
リンクとは
では、今日のメインテーマ「リンク」について説明したいと思います。
まず、最初にお断りです。
これから説明する内容は、私個人が実践の中で確認して自分の頭の中で推測して理論付けた方法です。
したがって、公式の解説とはひょっとすると違っているかもしれません。
そのへんのところは了承のうえ、お読みいただけたらと思います。
まず
リンクとは2つのモノ、オブジェクトを連携して動作するようにしてやることです。
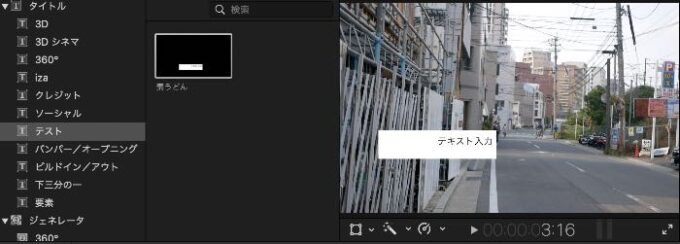
例えば、前回作成した座布団テンプレート
このまま、例えば、左から右に動く動作をつけてやるとどうでしょう。

いまはテキスト枠も矩形もばらばらな状態のために、それぞれの項目でそれぞれに、左から右に動く動作をつけないといけません。
その代わり、テキストも矩形も、自由な場所に配置できるように位置を公開しているのですが

ただ、
それぞれ個別に動作をつけると、当然タイミングがズレたりしますから、それも合わせないといけません。
これでは現実的ではありません。
テキストと矩形をひとまとまりにして同時に動かせるようにする設定が必要です。
よくグラフィックソフトではグルーピングとかグループ化とかの設定があると思いますが、それと似たような設定が「リンク」という設定です。
これを設定すれば、テキスト枠をドラッグすれば、それに引きづられて矩形も同時に動くようにできます。
また、このようなテロップを見かけることがあるかと思います。

実はこれ、大きな矩形と小さな矩形、それとテキスト枠が2つある場合で、これもひとまとめにして動かすことができるようにする設定もリンクです。
また、
テキスト枠の文字数を増やしたり、複数行にしてしまうと、どうしてもテキスト枠が矩形の大きさを超えてしまうと思いますが、そのテキスト枠の大きさに連動して自動で矩形の大きさを変更したりできるのもリンクの設定で可能です。
このように、複数のオブジェクトを連携して操作する際に、結構な頻度で登場するのがリンクという設定で、よく理解しておく必要があります。
座布団タイトルをリンクさせる
では、早速、リンクを設定して連動して移動できるようにしてみましょう。
前回作成した座布団テンプレートでテキスト枠と矩形をリンク設定してみます。
やり方は以下

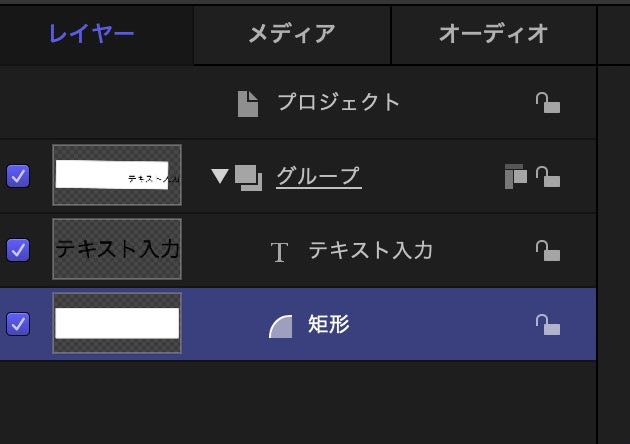
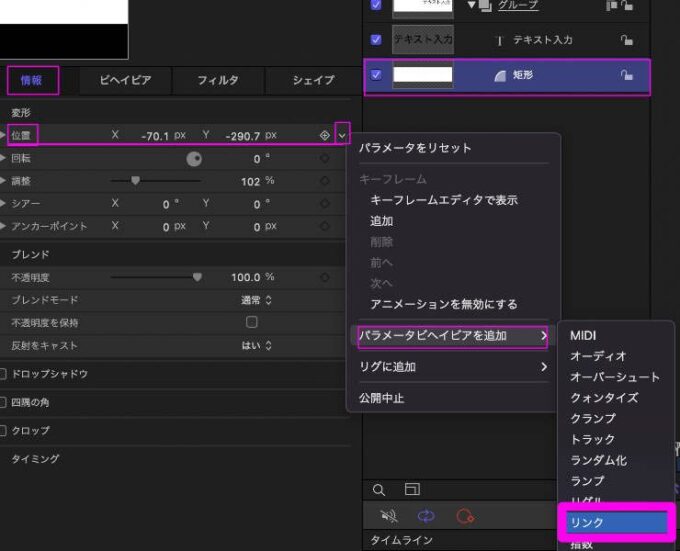
まず、Motion上のレイヤーの「矩形」をクリック。選択してからインスペクタ>情報>位置の右端の下三角のところをクリック。
すると下のようにリストが表示されるので、「パラメータビヘイビアを追加」を選択。再度開かれるリストの「リンク」を選択します。

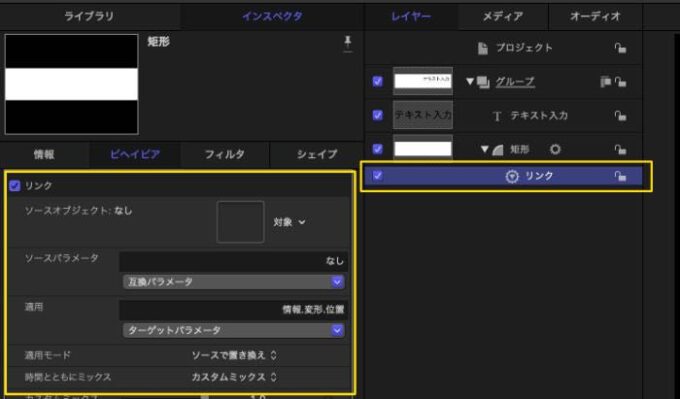
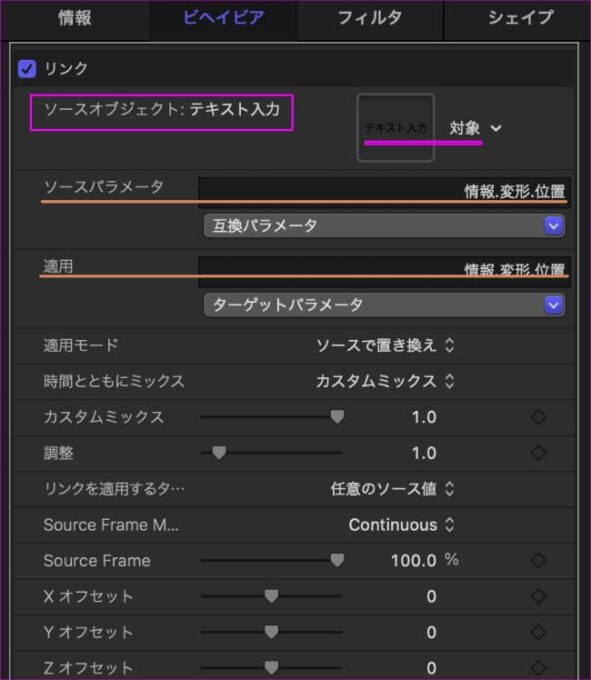
すると以下のような画面がでてきます。

レイヤーの画面の矩形の下に「リンク」と表示され、詳細項目が左側にでてきます。この左側の部分がリンクの設定画面です。
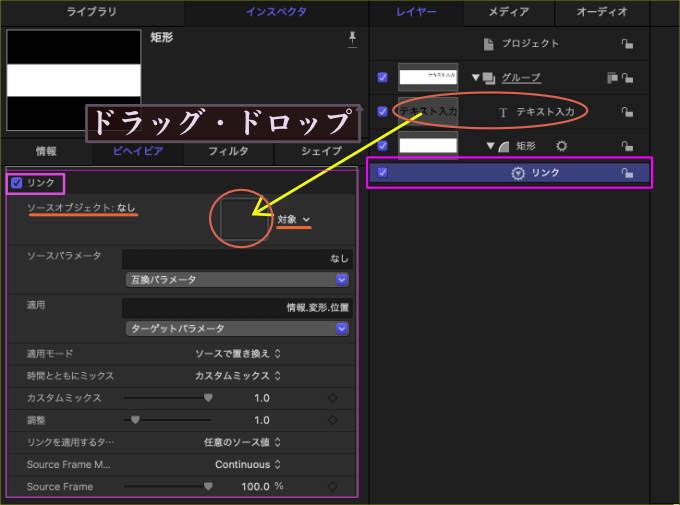
そのリンクの設定画面を見ていただくと、ソースオブジェクト:なし 右端には対象という文字も見えると思いますが、
そのすぐ左の黒い四角形の部分にテキスト枠をドラッグドロップしてやります。

これで、「矩形」の位置情報に「テキスト枠」の位置情報をリンクさせたことになります。
つまり、矩形のリンクの
ソース(元となる)オブジェクトはテキスト枠、に
設定したわけです。

Motionは頭が良いソフトウエアなので、自動的に該当の項目でリンクを設定してくれていますが、
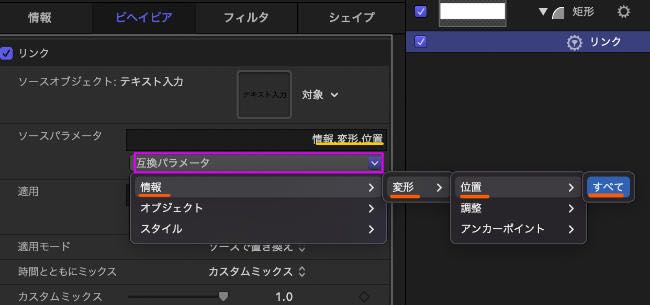
下図のように、互換パラメータをクリックして、どのパラメータとリンクされたのかは詳細に確認することが可能です。

ソース(つまりテキスト枠)パラメータが位置情報なのに、適用先(つまり矩形)のパラメータが例えばスタイルになっていたりしたら、齟齬がでて正常に動かないことになりますから、ここは重要です。
リンクされるのは、矩形の位置情報とテキスト枠の位置情報であることを理解しておいてください。
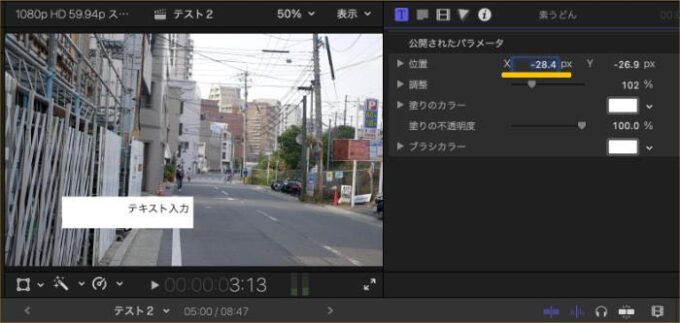
では、Final Cut Pro上で、どう動くようになったのかを検証したいと思います。
Motion上で一旦Command+Sで保存したうえで、Final Cut Proを立ち上げて、テロップをタイムライン上にドラッグドロップします。

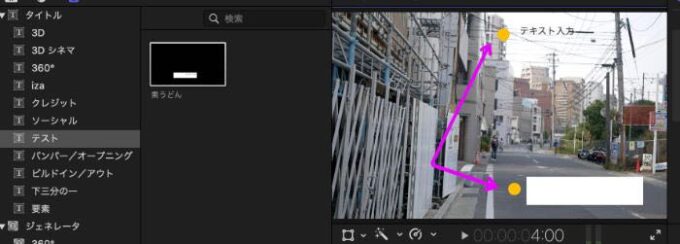
やってみると、プレビュー画面上でテキスト枠をドラッグしながら自由に位置を変更できます。
また、矩形もテキスト枠に引きつられて動いていくことが分かります。
では、今度は右側の矩形で公開した位置情報のパラメーターを動かしてみるとどうでしょうか。
じつは、このパラメータでは動きません。
なぜか?
答えを言うと、ソースがテキスト枠だからです。
前回の座布団タイトルを作った際の実験でも、テキスト枠はプレビュー画面上で自由にマウス操作ができたと思います。
そして、矩形は右側の公開した位置情報のパラメーターでなら動かせることができたと思います。
今回は、リンク元のソースがテキスト枠に設定されているため、公開されているパラメータの位置では動かなくなっていて、プレビュー画面上のマウス操作では動くようになっているのです。
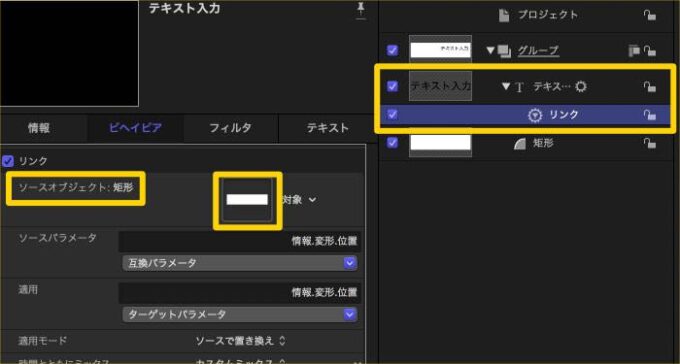
では、逆にしたらどうなのか。
先程は、矩形にテキスト枠をリンク元にしてリンクを作成しました。
今度は、テキスト枠にリンク元を矩形にして、逆にしてリンクを作成したらどうなるのか。


結論から言うと、
プレビュー画面上でマウスをクリックしても選択もできず、移動させることもできません。
しかし、右側の矩形の位置パラメータ上から数字を動かしてやると、矩形とテキスト枠を連携して動かすことができるようになっているのがわかります。
これはソース元が矩形に設定されているからだと考えられます。
このようにソース元にどちらを持ってくるかで操作方法に差異が起きることは覚えておいたほうが良いと思います。
ちょっと複雑なリンク
では、今度は
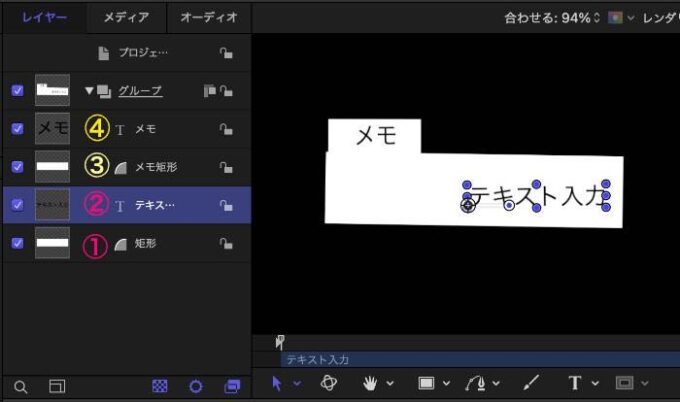
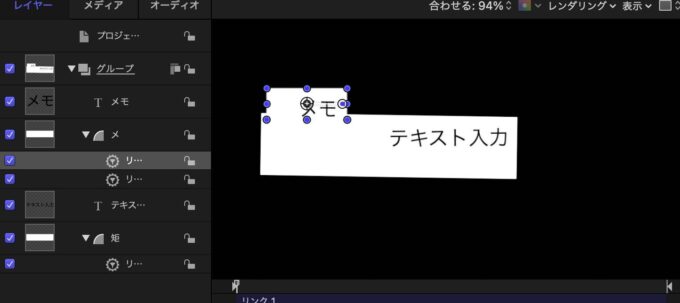
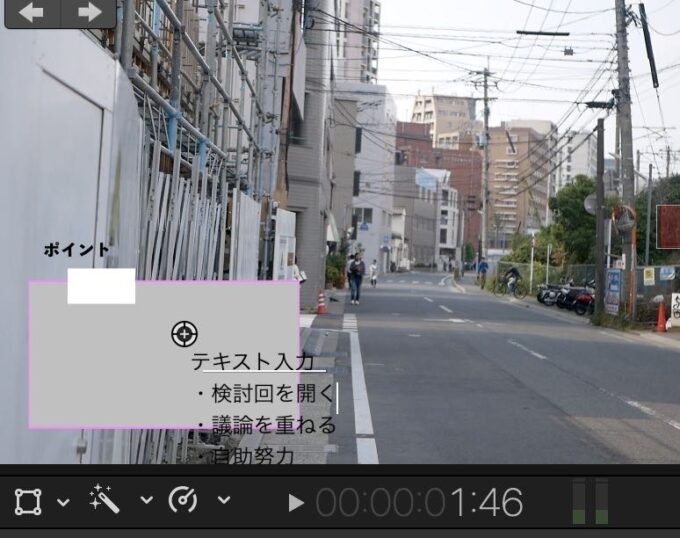
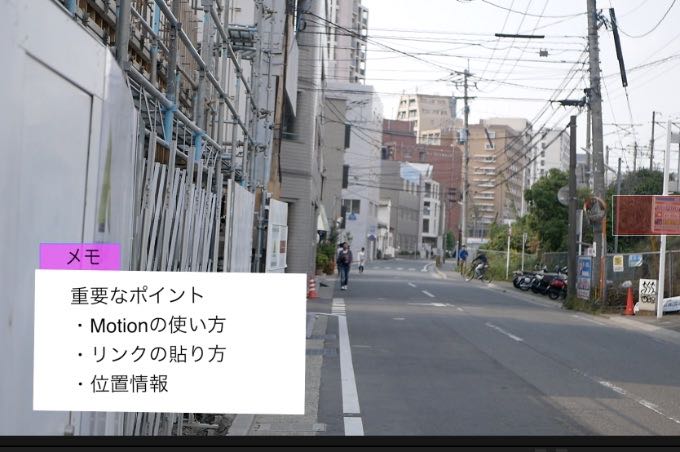
以下の図のようなタイトルテロップを作ってみましょう。

時々見かけませんか。
テロップに重要、とか、メモ、とか、ポイントとか小さなフラグがついているやつ。
この構成は
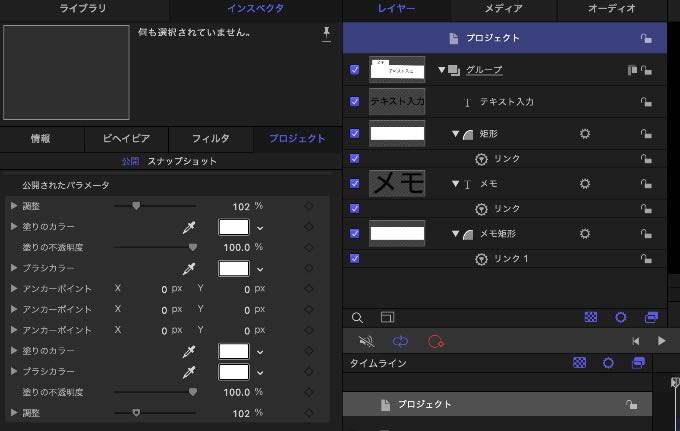
レイヤー画面を見ればわかる通り
素うどんテンプレに、メモというテキスト枠とメモ矩形を追加して、くっつけたものです。
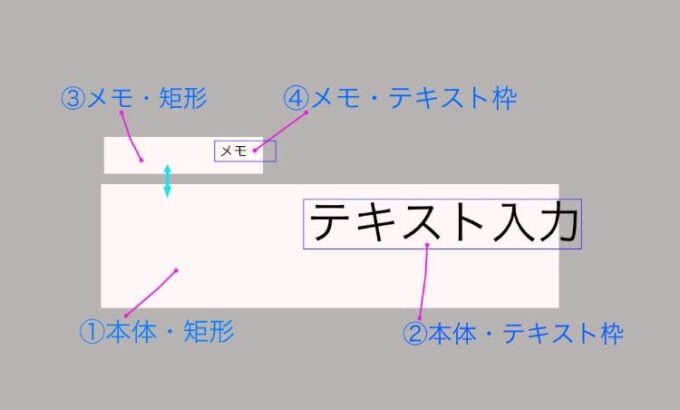
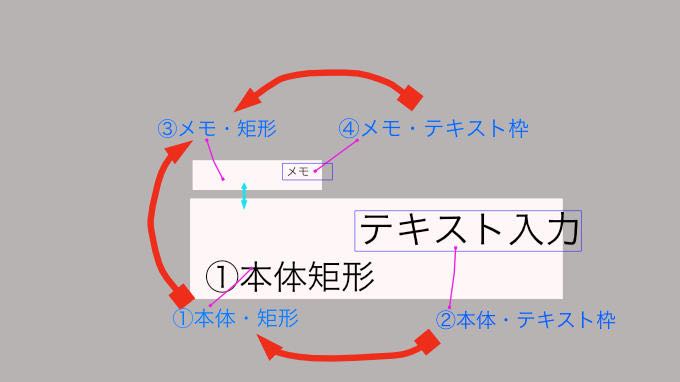
具体的には
①本体・矩形
②本体・テキスト枠
③メモ・矩形
④メモ・テキスト枠
このような部品構成になっています。

これをひとまとめに動くようにリンクを設定するにはどうしたら良いでしょうか。
ここで考えるのは、
プレビュー画面上でマウスでドラッグして動かしたほうが操作がしやすいので、②本体テキスト枠をソース元にしておいた方が良いと思われと思います。
つまり
①本体・矩形はソース元を②本体・テキスト枠に、
③メモ・矩形はソース元を④メモ・テキスト枠に設定しておいて
③メモ・矩形をソース元①本体・矩形にリンク設定しておけば
良いように思えます。
要は、下記のように3つのリンクを作るわけです。
(被設定項目) (リンクソース)
リンクA:①本体・矩形 ← ②本体・テキスト枠
リンクB:③メモ・矩形 ← ④メモ・テキスト枠
リンクC:③メモ・矩形 ← ①本体・矩形
実際にやってみましょう。
しかし、設定の操作中に問題発生です。

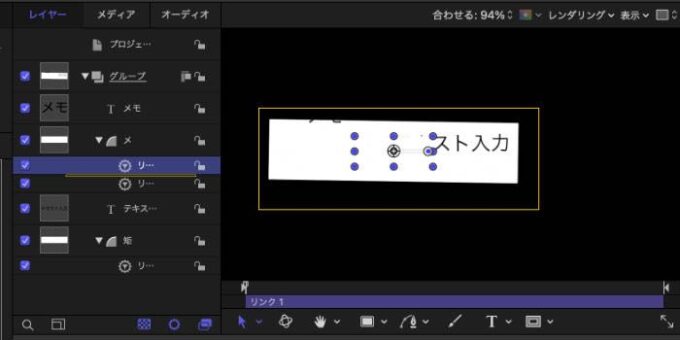
最後の③メモ矩形を①本体・矩形にリンク設定したところ③メモ・矩形が動いて上の図のように①本体・矩形の背後に隠れてしまいました。
プレビュー画面上でマウスで動かして修正することができません。
じつは、位置情報のリンクを設定した場合、その位置の基準はそれぞれの「アンカー位置」と呼ばれる部分になるために、
設定により、①本体・矩形と③メモ・矩形のアンカー位置を同じ場所にしたため、このようなことが起きてしまったようです。
これを
修正するには
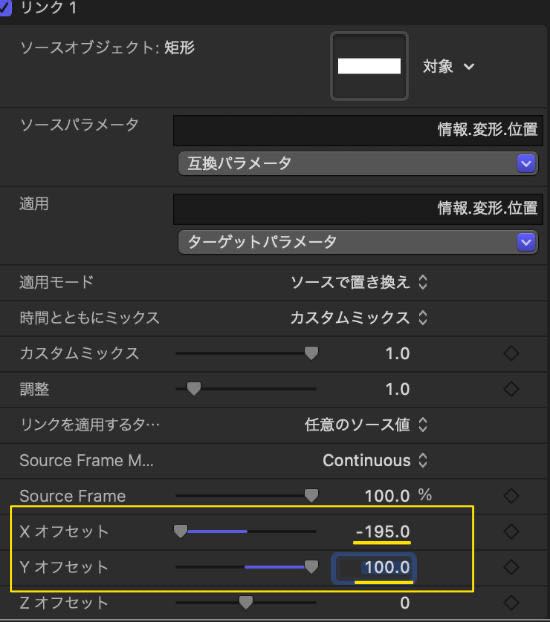
該当リンクの左側の設定画面のオフセットという項目があります。

ここのX軸とY軸を操作して③のメモ・矩形を正常な位置に動かしてや
れば修正可能です。
なお、スライダーでは数値は100までしか動かせないので、その場合は数値上でクリックし、マウスのスクロール操作をしてやるとそれ以上の数値に変更することができます。

上図のように元の状態に戻すことができました。
設定が終わったところで、Final Cut Pro上で動きを確認します。
例によってCommand+Sで一旦保存してから、Final Cut Proに画面を切り替え、タイムライン上に改めてドラッグドロップします。

プレビュー上で動かしてみたところ、上図のように①②③はまとまって動くのですが、
④のメモ・テキスト枠は連動して動いてくれません。マウスで直接移動できるので、単なるテキスト枠として表示されているようです。
何が問題だったのでしょうか。

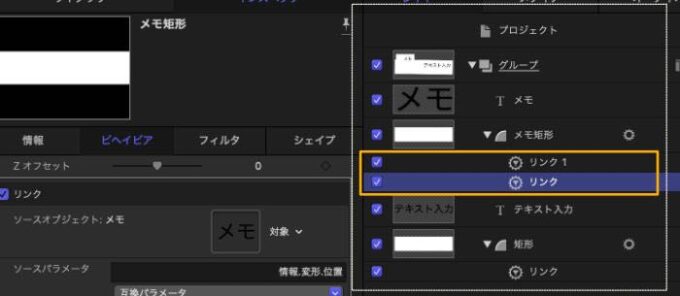
鍵はレイヤー画面です。
実は、上図のように③メモ・矩形に2つの位置情報リンクを重ねて設定してしまったことが原因のようなのです。
(被設定項目) (リンクソース)
リンクA:①本体・矩形 ← ②本体・テキスト枠
リンクB:③メモ・矩形 ← ④メモ・テキスト枠
リンクC:③メモ・矩形 ← ①本体・矩形
しかも、内容が同じ情報位置のパラメーターで設定されていたのが悪かったようです。

検証してみると、このように同じ位置パラメータで2重に設定した場合、レイヤー層の上位のリンクしか作動せず
下位のリンクは機能しなくなってしまうようです。
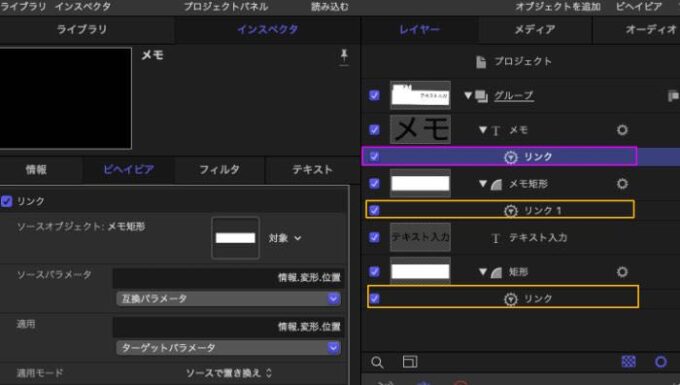
では、どうするかです。
方法は幾通りかあるかもしれませんが、
④メモ・テキスト枠は③メモ・矩形にリンク設定し、③メモ矩形に設定されている④メモテキスト枠とのリンクは削除してやります。
リンクA:①本体・矩形 ← ②本体・テキスト枠
リンクB:④メモ・テキスト枠 ← ③メモ・矩形
リンクC:③メモ・矩形 ← ①本体・矩形
このようにリンクが重複しないようにしました。

これですべて①②③④が連動して動くようにすることができました。
いろいろと試行錯誤してみると実は、
極端な話、以下のようなリンクの設定の方法でもOKのようです。
(被設定項目) (リンクソース)
リンクA:①本体・矩形 ← ②本体・テキスト枠
リンクB:④メモ・テキスト枠 ← ②本体・テキスト枠
リンクC:③メモ・矩形 ← ②本体・テキスト枠
または
(被設定項目) (リンクソース)
リンクA:②本体・テキスト枠 ← ①本体・矩形
リンクB:④メモ・テキスト枠 ← ①本体・矩形
リンクC:③メモ・矩形 ← ①本体・矩形
ようは、重複せずにリンクを設定さえすれば問題はないようです。あまりナーバスに考える必要はありません。
ただし、ソースをテキスト枠にした場合は、プレビュー上でマウス操作で動かすことはできますが、
ソースを矩形にした場合は、公開画面上のXY軸を操作するしかありませんので、微妙な差異は残ります。
アンカーポイントという微調整機能
このように
リンクを設定すれば、上記のように4つのものを連動して移動できるようにすることはできました。
ところが、それぞれのオブジェクトの位置は固定されているため、各テキスト枠を変更し、
文字数が多くしたり、文字の大きさや行数を変えたりすると、レイアウトが狂うことになります。
 

物事は単純には行かないものです。
で、ここから先は、僕のやり方なのですが
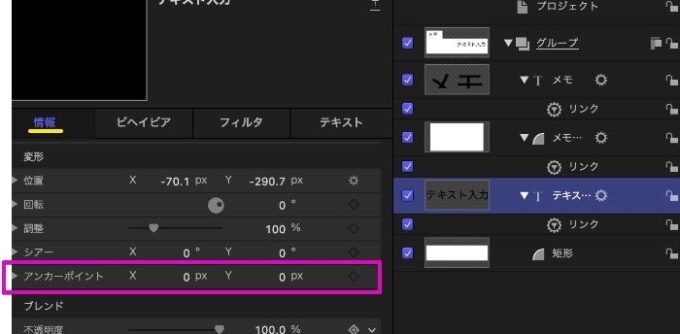
「アンカーポイント」を公開、という手法を取ります。
アンカーポイントとは、ご存知のとおり、オブジェクト位置の起点のことです。これが公開項目にあるのを調整に利用するのです。

アンカーポイントの公開しているのはこの3つ。
③メモ・矩形
④メモ:テキスト枠
②本体・テキスト枠
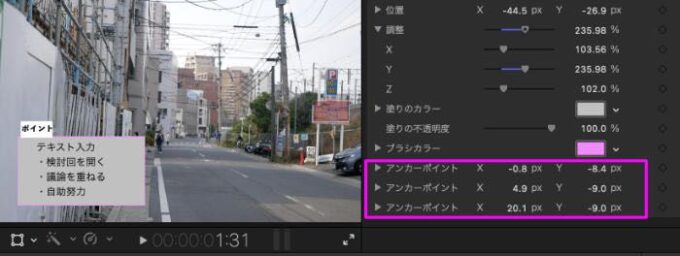
この3つのアンカーポイントを公開することで、下図のようなきれいなレイアウトに修正できるようにしています。

ただ、難点は、
上図のようにアンカーポイントがいくつか公開してしまうと、どれがどのアンカーポイントなのかが分かりにくくなってしまうのが玉に瑕で
なので、本当は
このようなアンカーポイントを利用せずにリンク設定で自動的に矩形サイズが変更されるような仕掛けを作るのがプロなのですが、
こちらのほうがシンプルで自分としてはわかりやすいので、今のところはしのいでいるという状況です。
まとめ
長くなりました。
わざと試行錯誤をお見せすることが、理解を深めることになるのだと思い、このような解説をしてきたわけで、
少々わかりにくかったかもしれませんが、ご了承ください。
で、結果的にお前はどういう設定で使っているんだというところをまとめとして提示しておきたいと思います。
■ テンプレート名「素うどん」
こんな感じのテロップが作成できるようにしました。



●リンク:被リンク元 矩形 ソース元:テキスト枠
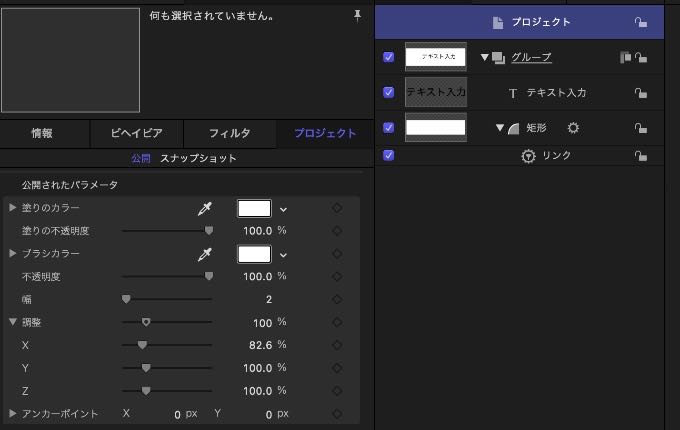
●公開パラメーター
| 矩形 | 塗りのパラメータ |
| 〃 | 不透明度 |
| 矩形アウトライン | ブラシカラー |
| 〃 | 不透明度 |
| 〃 | 幅 |
| 矩形 | 調整 XYZ |
| テキスト枠 | アンカーポイント |
■テンプレート名:ラベルテロップ
こんな感じのテロップが作れるようにしました。


●リンク設定
被リンク元①矩形 ソース元:テキスト入力
〃 ②メモ・テキスト ソース元:メモ矩形
〃 ③メモ・矩形 ソース元 矩形
●公開パラメータ
| 矩形 | 調整 XYZ |
| 〃 | 塗りのカラー |
| 〃 | 不透明度 |
| 〃 | ブラシカラー |
| メモ・テキスト枠 | アンカーポイント |
| メモ・矩形 | アンカーポイント |
| 矩形 | アンカーポイント |
| メモ・矩形 | 塗りのカラー |
| 〃 | 塗りの不透明度 |
| 〃 | 調整 XYZ |
あくまで一例です。
お好みでさらに設定項目を増やしてカスタマイズをしてみてください。
慣れると、そう難しいものではありません。
また
なにより一番大事なのは試行錯誤です。
なかなか当初はうまく行かないとは思いますが、そのうち肌感覚で設定方法が理解できるようになると思います。
参考にしていただけると嬉しいです。
※Motion5のAppSoreの詳細はこちらから確認できます。