
FinalCutPro Xの編集作業で悩むのが「テロップ」
みやすい動画を作るためには、
文字を大きくしたり小さくしたり、テキストの背景を囲ったり、色をカラフルにしたり、動かしたりといろんな工夫をすることが必要です。
もちろん、デフォルトでも結構な数のテンプレートが付属していて、それをタイムライン上に並べれば簡単にカラフルなテロップを作ることはできるのですが、FINAL CUTのタイトルテンプレートはなんかいまいちで、実践で使えるものがないのが実情です。
また、FinalCutPro X上で図形を挿入したりして、レイヤーを積み上げれば作れないことはないのですが、手間がかかりすぎて、これも実践むきではありません。
そこで、
Motion5という6000円ほどで買えるアップル純正アプリの登場です。
これがあれば、自分でオリジナルのタイトルテンプレートを簡単に作成することができます。
ということで、Motionを使ってシンプルにいろんなパターンのテロップを作る方法を、ここでは解説してみたいと思います。
出来上がりは、こんな感じのタイトルを作ろうと思っています。(俗に座布団タイトルと言われるものです)。

僕自身もまだまだ初心者、
いろんな参考書を読んだり、YOUTUBEで動画を見たりしながら、ちょっとづつ理解を深めていったという次第です。
なので、ひょっとすると間違ったことを解説してしまうかもしれませんが、なにかの参考資料として活用していただくと嬉しいです。
では、早速作っていきましょう。
Motionでタイトルテンプレートを作る
起動と画面構成
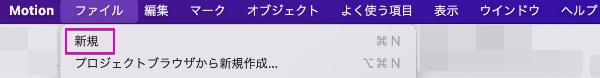
それでは、早速、Motionを起動してみてください。

上記のようなメニューが表示されるので「新規」を選択します。

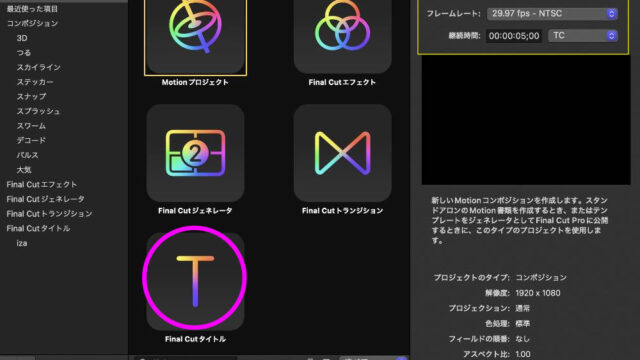
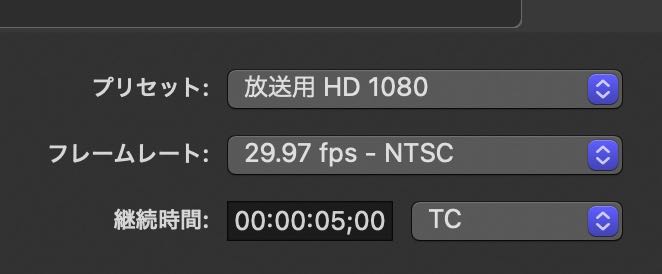
上画像のようなMotionが起動できたら、「Finalcutタイトル」を選択して、このようなパラメーターで開くを選択しましょう。
・継続時間:5秒
・解像度 1920x1080
・フレームレイト:29.97
パラメータの設定は、上画像の右上の部分。

この継続時間ってのは、ようはテロップを表示させる時間のこと。
後でFinalCutPro X上で長くしたり、短くしたりすることも可能ですが、効率を考えればできるだけジャストサイズで作った方がいいと思います。
僕の最適解は経験上5秒で、おすすめです。
それ以外の解像度とフレームレイトは、FinalCutPro Xでよく使われる設定と同じで良いのではないでしょうか。
設定が決まったら、右下の「開く」を押して
開いた画面の初期画面が下図。

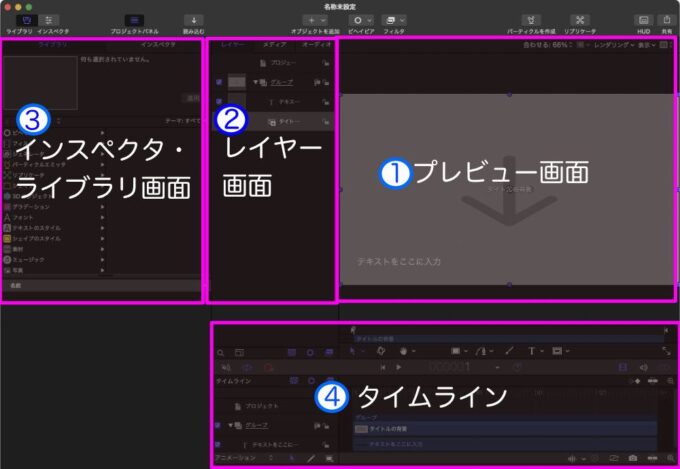
簡単にレイアウトの説明をしておきます。
初心者の方向けにかなり大雑把な解説となりますが(勝手にネーミングしてます)
、

①プレビュー(キャンバス)画面
FinalCutPro Xと同じで、出来上がりの映像を確認する画面です。しかし、同時にテキスト枠や図形をここに挿入していく編集画面でもあります(なので正式にはキャンバス画面と言っているようです)。
②レイヤー(プロジェクト)画面
作成するプロジェクトのレイヤー(階層)構造を各要素ごとに表していて、

どのような部品で構成されているか、および配置順序どうなっているかがこの画面で確認できるようになっています。また、各要素をここでクリック・選択してから、次で説明するインスペクタ画面で詳細項目を設定する、などの操作は頻繁に発生しますから、よく覚えておいてください。
※この画面は正確にはプロジェクト画面と言い、上記のように「レイヤー」を見ることが主ではありますが、ボタンを押すと「メディア」「オーディオ」を登録できる画面に切り替えもできる画面でもあります。ただ、ほとんどは「レイヤー」操作がメインになりますので、ここではわかりやすいように「レイヤー画面」としました。
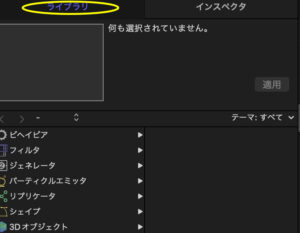
③インスペクタ・ライブラリ画面
インスペクタとライブラリは共有の画面になっていて、ボタンで画面切り替えできるようになっています。
インスペクタとは、選択されている各要素の設定項目の一覧情報が表示される画面で、
ライブラリとは、いろんなエフェクト、動画素材の物置と言った画面です。
しかし、このライブラリは種類が多すぎて初心者のうちはあまり目を通さない方が無難かと思います。


④タイムライン
時系列に操作する画面。テキスト枠の挿入などの編集は、ここで行う訳ではないので、FinalCutPro Xとは若干意味合いが異なります。
テキスト枠と矩形を作る
ざっと画面の説明が終わったところで、早速目的のテンプレートの作成に取り掛かりたいと思います。
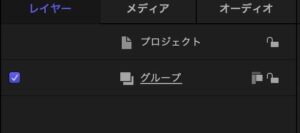
まず、目をつけていただきたいのはレイヤーの部分。ここをみると今の構成がどのように作られているのかが一目瞭然。

上画像の「プロジェクト」は、FinalCutPro Xのプロジェクトと同じような意味合いで、構成要素の全体を意味しています。
また、またグループというのは、そのプロジェクト内の各要素のまとまりのことを意味します。
このプロジェクトとグループは基本的に勝手にアプリ側が自動で作成されるようになっています。
今、この状態では、「テキスト枠」と「タイトルの背景」という2つの要素が存在しているのが分かると思います。
とりあえず、この2つは不要なので一旦削除します。Shiftを押しながら両方をクリックして、選択後、右クリック。削除します。
以下の画像のようになったと思います。

さて、次は、
テキストと背景となる四角の図形を作ります。
まず、テキスト枠を改めて入力します。
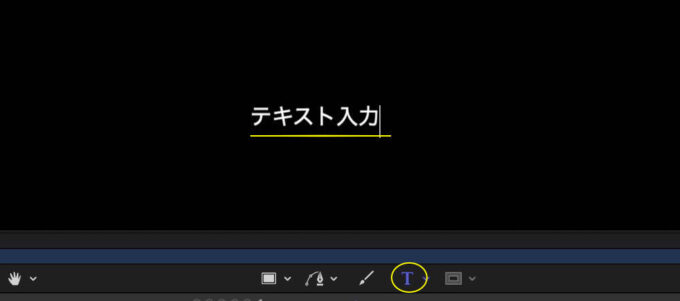
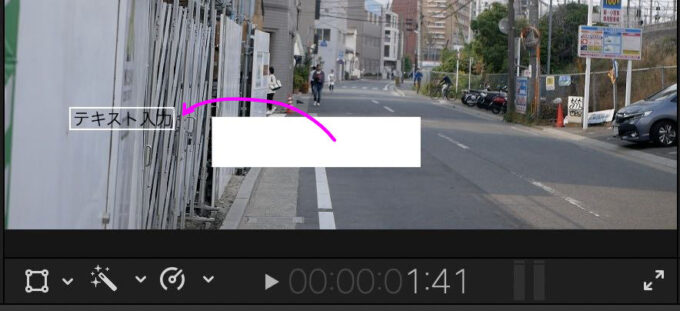
このようにまず、下のTアイコンをクリック後、プレビュー画面の作成したい任意の位置をクリックして、テキスト入力と入力しましょう。

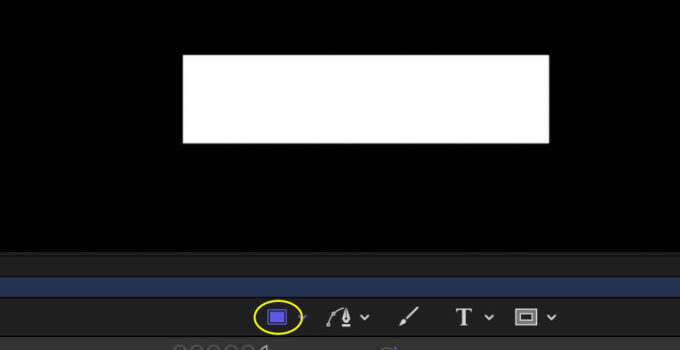
次は、背景とする四角形を作ります(これが座布団と言われる部分)。
四角のアイコンをクリックした後、先ほど作成したテキスト枠の上を覆うようにドラッグし適当な大きさの四角の枠を作ります。

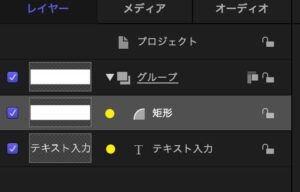
レイヤー構造はこのようになったかと思います。

ただ、こうするとテキスト枠が見えなくなりました。
レイヤーの「テキスト枠」の上に「矩形」が乗っかっているので(つまり順位が上位にある)、テキストは見えなくて当然です。また、矩形とテキストの色が同じ白なのも見えない要因です。
これを改善するために、
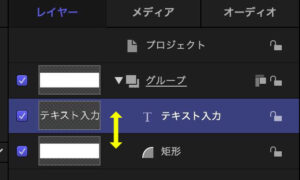
最初に、レイヤーのテキスト枠を矩形の上にドラッグドロップして表示順序を変更します。

次に、レイヤーの「テキスト枠」をクリックして選択します。
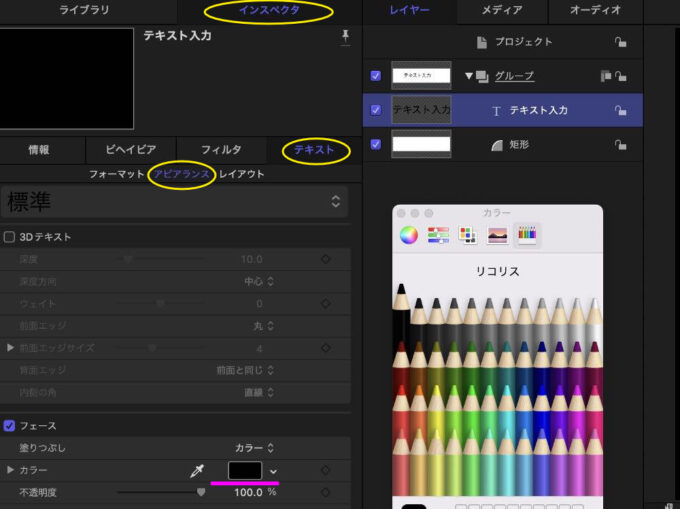
左側のインスペクタ画面で
インスペクタ>テキスト>アピアランス>フェース>カラー
ここでマウスで白色の部分をクリックして
テキスト色が白になっているのを黒に変更します(下画像)。

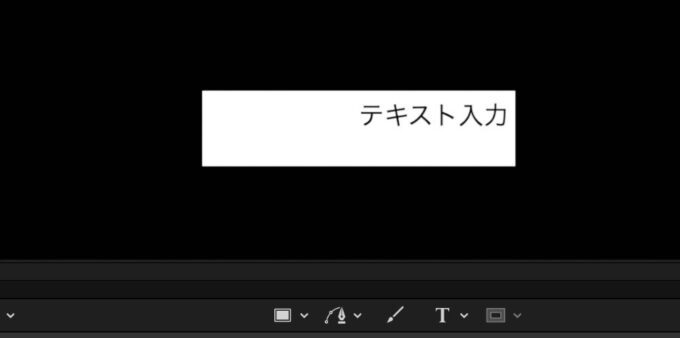
以下の図のようになりました。

このようにとりあえず、YOUTUBEの動画でよく見かける背景が白い四角で、テキストが表示されるテロップを作ることができました。(テキストの配置が変なのは、後で修正できるので悪しからず)。
動作を検証する
では、この状態で一旦保存してFinalCutPro X上でどう見えるのかを確認してみたいと思います。
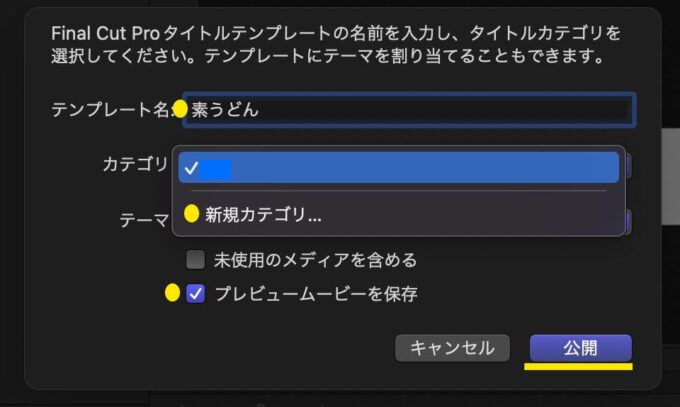
Command+Sを押すと以下のような保存画面が表示されます。

テンプレート名は今回はテストなので適当に(自分は、あらゆるものの原点となるということで「素うどん」と命名しました)。また、カテゴリ名も適当で結構です(とりあえずテストで作ります)。テーマは未入力でOK。終わったら下の公開ボタンを押しましょう。
プレビュームービーというのは、FinalCutPro X上でこのテンプレートを選択した際に、簡単な動画で動きを確認できるようにするかどうかということで、基本的にはチェックしておいていいと思います。
この操作、
大雑把にいうと
FinalCutPro Xにデータを渡すために、いま登録したデータを所定の場所に保存しているわけです。
終わったら、FinalCutPro Xを起動します。

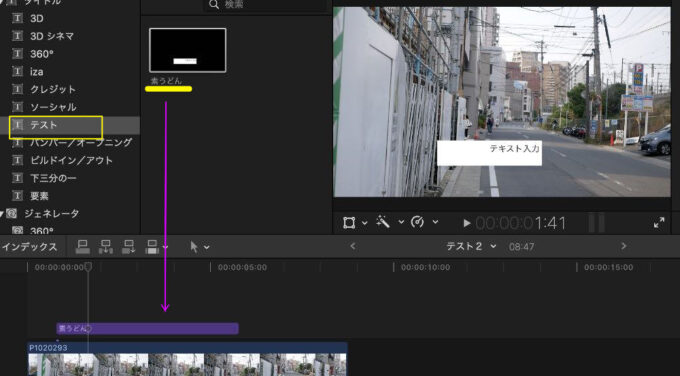
上図のように画面左側のタイトル欄に、テストというカテゴリ名ができて、そこをクリックすると先ほど作成した「素うどん」というテンプレが作成されているのが分かるかと思います。
これが先ほどMotionで作成したテロップなのです。
試しにドラッグドロップして、タイムライン上に置いてみてください。
ちゃんとMotion上で作成したとおりのテロップが表示できていると思います。

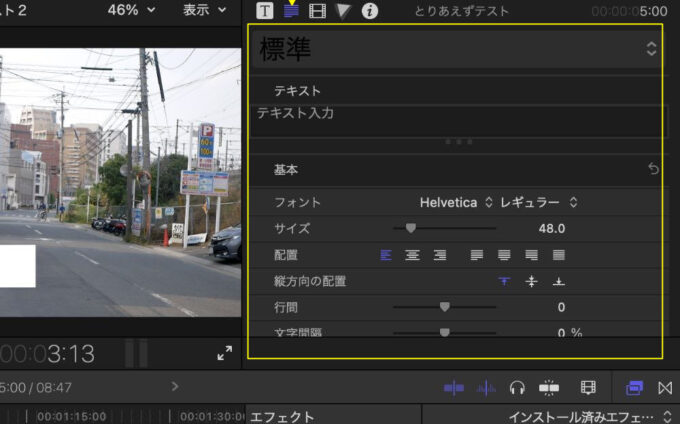
また、上図のように
タイムライン上のテンプレをクリックすると、右上にテキストのプロパティ画面が表示され、ここで、文字を入力したり、大きさや色なども変更することが可能です。

普通のテキスト枠なので、応用すると、こんな風に自由に編集することが可能です。

テキストのアウトライン、行間幅調整、フォント変更なども自在に変更可能です。
このようにテキストについては、Motion上で何も設定しなくても、このようにFinalCutPro X上で、自在に編集することが可能で

また、プレビュー画面上で直接マウスで、ドラッグしてテキスト枠を直接移動することもできます。
しかし、問題は図形で
図形(矩形)はプレビュー上でダブルクリックしても、選択することすらできません。
位置を動かすことも色を変更することも、図形のサイズを変更することも何もできないのです。
どうもテキスト以外の項目は、表示はできても、Motion上で手続きを踏まないとFinalCutPro X上では、何も処理ができないようなのです。
これを自在に位置を動かしたり、色なども変更できるように変更してやります。
この操作を設定項目を公開すると言います。
FinalCutPro X上で操作できるようにするための設定「公開」
Motion画面に戻って
レイヤー画面の「矩形」をクリックして選択します。
インスペクタでまずは、位置を変更する設定項目を探します。
実は、インスペクタ上で設定できる画面ってそう多くなくて、以下の3つです。
1、情報

2、シェイプ>スタイル

3、シェイプ>ジオメトリ

実質、この3つの画面のなかの設定項目から探すことになります。
では、矩形の位置を変更できる設定はどこなのか?

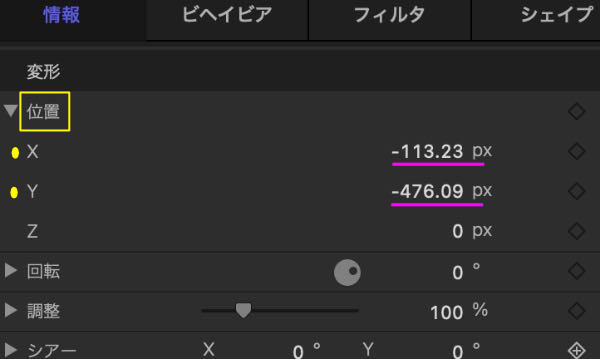
正解は、情報タブの中にあるその名の通り「位置」というパラメータです。
見方は
X軸は横方向
Y軸は縦方向
ここに表示されている数字のところをクリックし、マウスのスクロールボタンを動かして数字を変更してみてください。それに釣られて
プレビュー画面で自在に位置が動いているのが分かると思います。
確認したところで、これをFinalCutPro Xで操作できるようにしてやります。
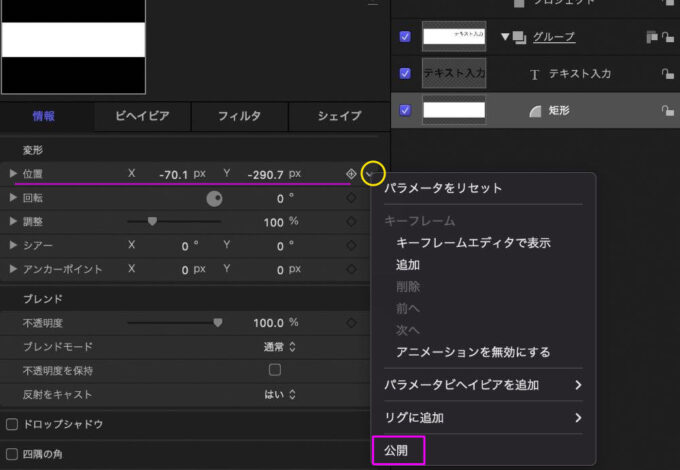
左側に表示される画面のうち、プロパティ>情報>位置の右端の下三角の部分をクリックすると下画像のようにリストが表示されるので、一番下の「公開」をクリックします。
※間違って公開した場合は、再度同じ操作をし「公開中止」を選択してください。
これは、矩形の「位置」という設定項目を公開(オープンに)してやることにより、矩形の位置をFinalCutPro X上で自由に動かせるようにしたわけです。
また、一番上の「位置」のところを公開すれば、その下にあるX,Y,Zの各項目も公開したことになります。

一旦保存。Command+Sを押して保存後、
FinalCutPro Xの画面で検証してみましょう。
画面をFinalCutPro Xに切り替えて、タイムライン上に素うどんというテンプレートをドラッグドロップしてみます。
(先ほどドラッグして試したものは削除しましょう。まだ設定が反映されてません)

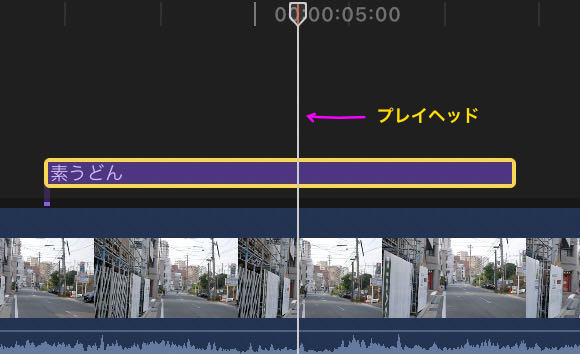
そして、上図のドラッグドロップしたテンプレート(つまり素うどん)をタイムライン上で一旦マウスでクリックし、選択状態にしたうえでプレビュー画面にテロップが表示されるようにプレイヘッドをこのテンプレート上のどこかにあるようにしてやります。

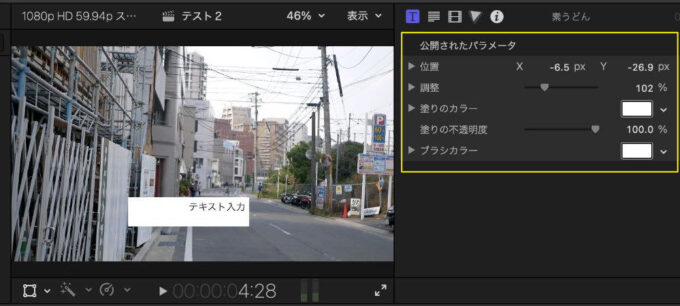
上画像のように
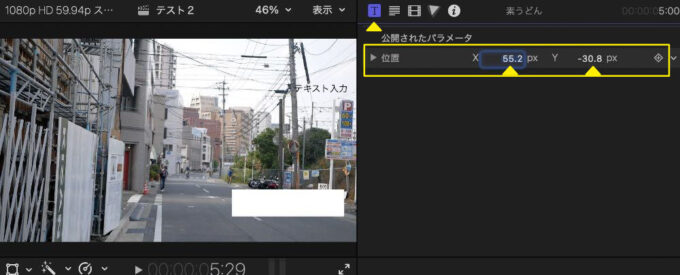
プレビュー画面上では矩形を直接選択して動かすことは相変わらずできませんが、右上をみてください。
このTという名のアイコンをクリックすると、右上に「公開されたパラメータ」が表示され、位置という名前が見えます。
そうです、これは先ほど、Motion上で公開操作をした位置というパラメーターのことです。
先ほどMotionで操作したように、Xの右側の数字のところをマウスでクリックし、スクロールボタンを操作して数値を変更してやると、水平方向に左右に移動させることができます。
同じようにYの数字を変更して垂直方向に動かすこともできます。
これはMotion上で試した方法と同じです。
このように
Motion上で公開操作をしたパラメーターはこの
Tアイコンをクリックしてやると公開されたパラメータが画面に表示され、ここから操作することができるようになっているという仕組みです。
同様に、色や大きさ、不透明度、枠色なども変更できるように公開してやります。
Motion上に戻って
先ほどの位置を公開したのと同じ操作で公開してやります。

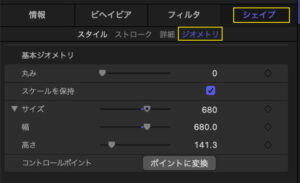
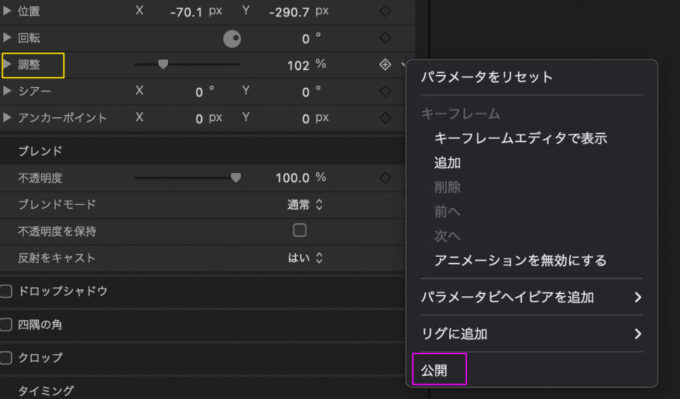
矩形の縦横の大きさは:パラメータ>情報>「調整」という項目を公開してやります(上図)。
同様に
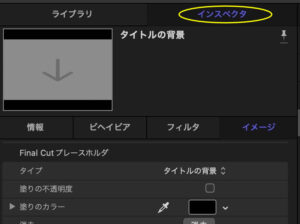
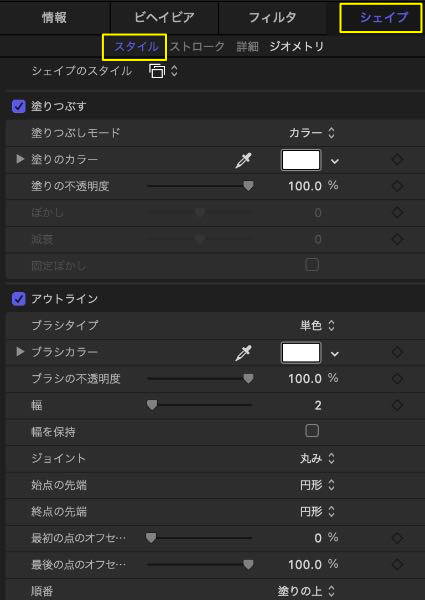
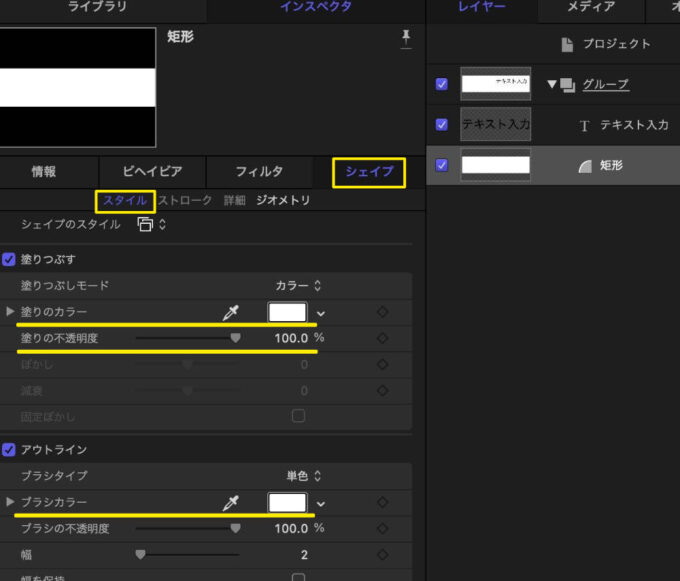
色はインスペクタ>シェイプ>スタイルで
塗りのカラーの項目を公開してやります(下図)。

不透明度は同様にインスペクタ>シェイプ>スタイルで
塗りの不透明度の項目(塗りのカラーのすぐ下)を公開
枠色はインスペクタ>シェイプ>スタイルのアウトライン項目のブラシカラーを公開してやります。
このように、一つ一つの項目を地道に公開してやることで、ようやくいろんな変更がFinalCutPro X上からも変更が可能になるのです。
ほんと地味な作業です。
さて、この公開する項目の数が多くなると、いったどれを公開したかが分からなくなってしまったりします。
自分が公開した項目を一覧で確認する方法は
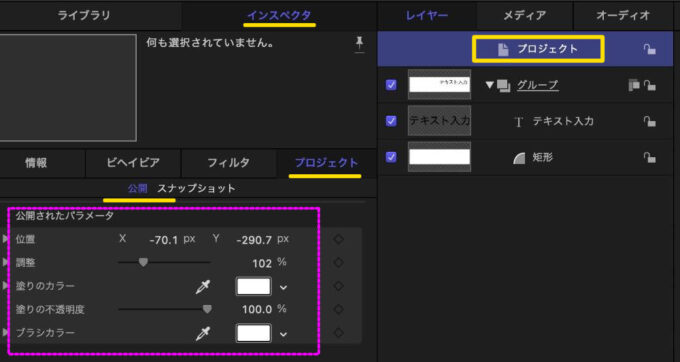
下画像のように、レイヤー部分のプロジェクトをクリック・選択した状態にして

インスペクタ>プロジェクト>公開
と選択してやると、このプロジェクトで公開した項目が一覧で表示されます。
実はFinalCutPro Xの
Tアイコンをクリックすると表示される画面も同じ画面が表示されるようになっています。
実際に下画像のようにFinalCutPro Xの画面で確認すると同じであることが分かります。

今回は、上記項目だけを公開してやりましたが、その他の項目で扱いたい項目があれば、あとはお好みで公開の操作をやってみてください。
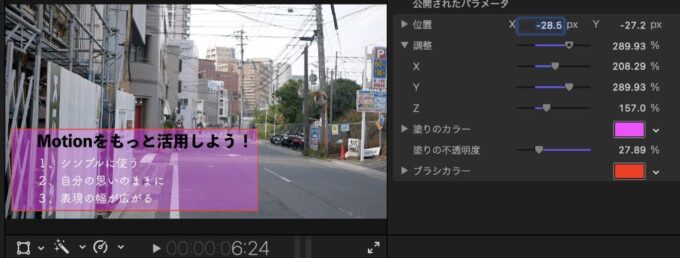
公開された項目をいろいろアレンジして
下画像のように、背景(つまり矩形部分)を透明な黒にして、テキストを白にしたシックなテロップや

このようなカラフルなテロップ(下画像:センスがないのが悔しいですが)も

または、下画像のようにシンプルなタイトルも

FinalCutPro X上から簡単に作成することができるようになります。
さて、ちょっと長くなりました。
一応、これで実践でも使える形になったので、今回はここまでとします。
あとがき
さて、なんとか使える形になりました。
次回は、今回作成した矩形とテキスト枠が連動してうごくしくみ、「リンク」を設定する作業をご紹介してみたいと思います。
これがバラバラなままだと、テロップを上下左右に動かしたりするのが、やりにくくなります。
それを解消してくれるのが「リンク」という機能です。
お待ちください。