
今回は、動画にタイトル(テロップとも言いますが)を入れる方法をご紹介してみたいと思います。
実は、この章、
一つひとつを説明していくと、話が尽きないので^^;、今日は簡単な概要だけを説明しておきます。
詳細は、あとで機会を見つけて記事にしていきますので、よろしくお願いします。
動画にタイトル(テロップ)を加える
やり方は、
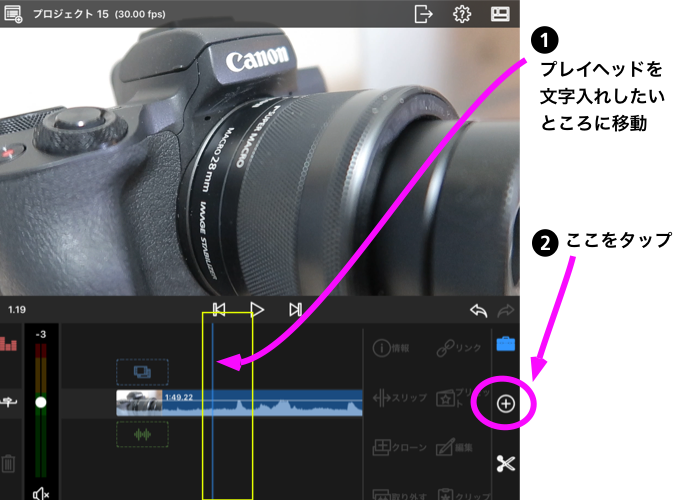
まずタイムラインの文字入れしたいところにプレイヘッドを移動させて右側のプラスボタンを押します。

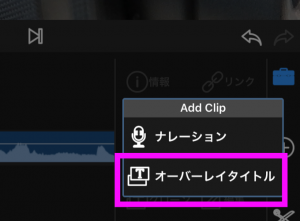
するとこのようなメニュー↓↓↓が表示されるので、「オーバーレイタイトル」を選択します。

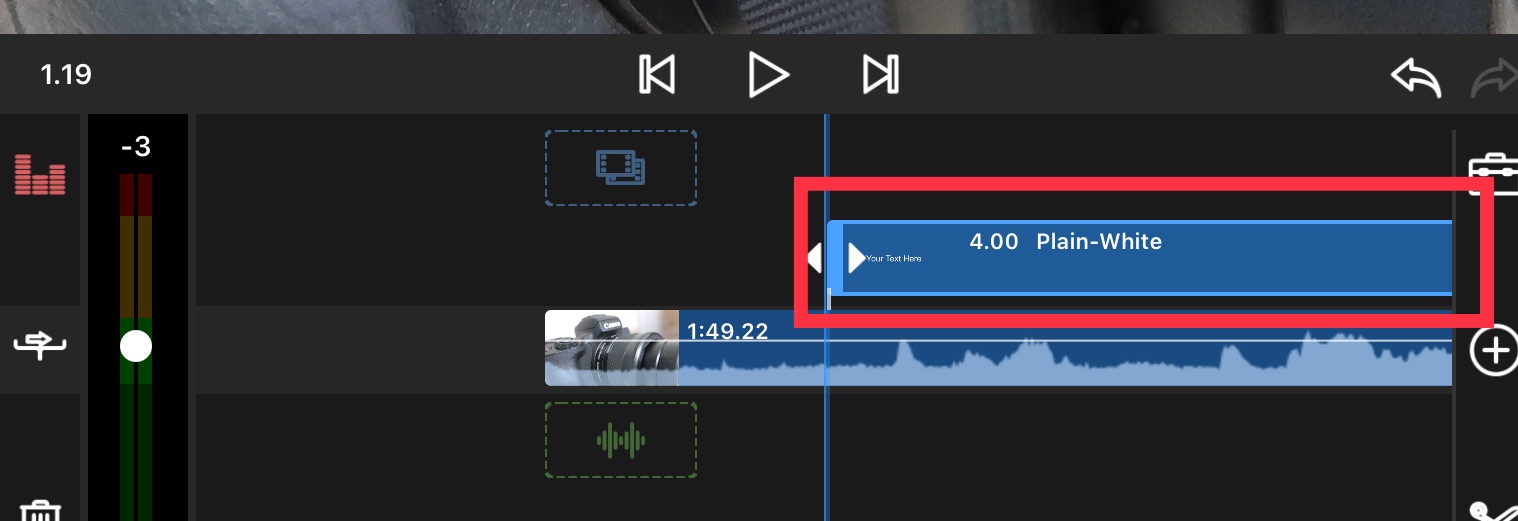
タイムラインにテキスト枠が挿入されました(Plain Whiteと文字が見えるところです)。

エディターを使って文字入れする
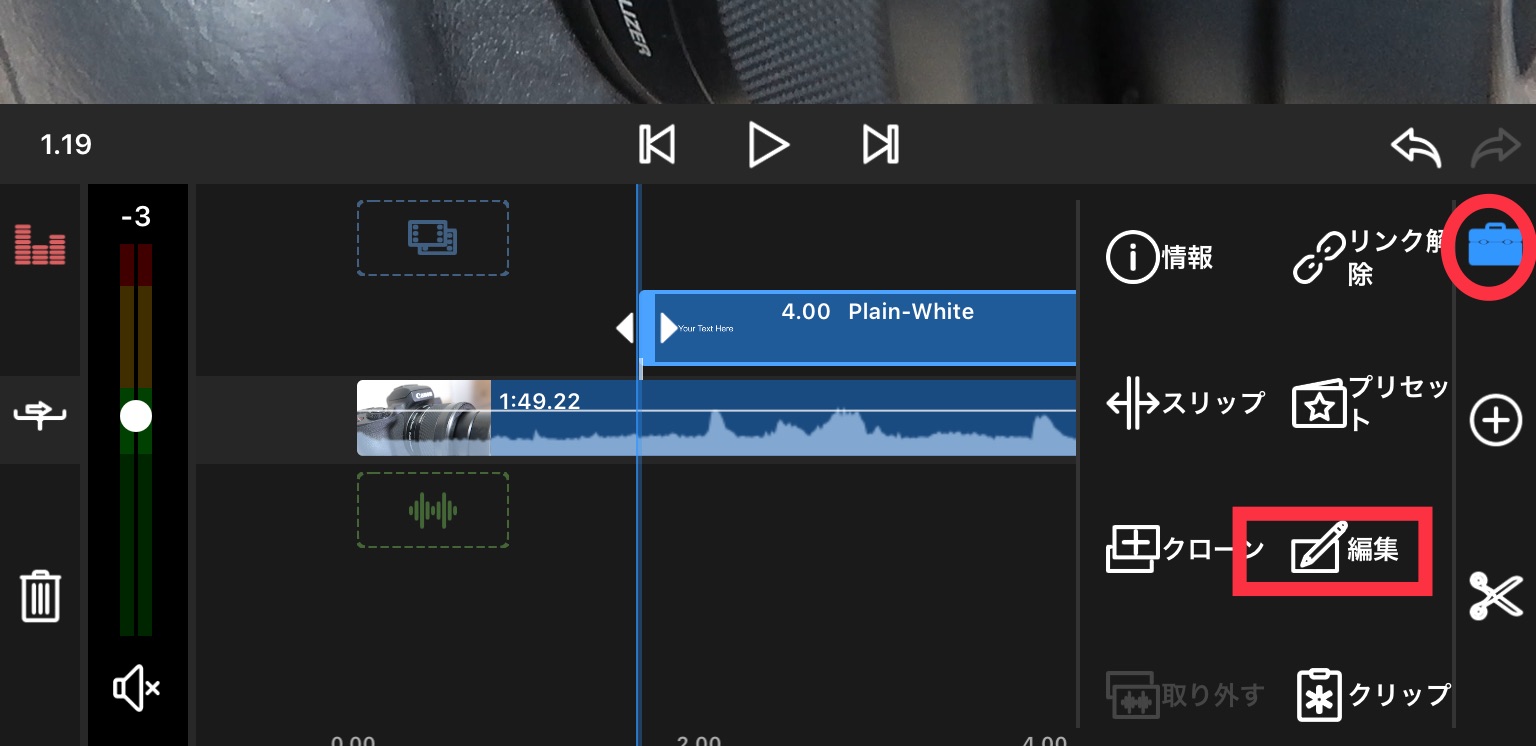
文字を入れるには、(タイムライン上の)テキスト枠を選択した状態で、右側の救急箱のようなアイコンをタップし、ついで編集というメニューを選択します。

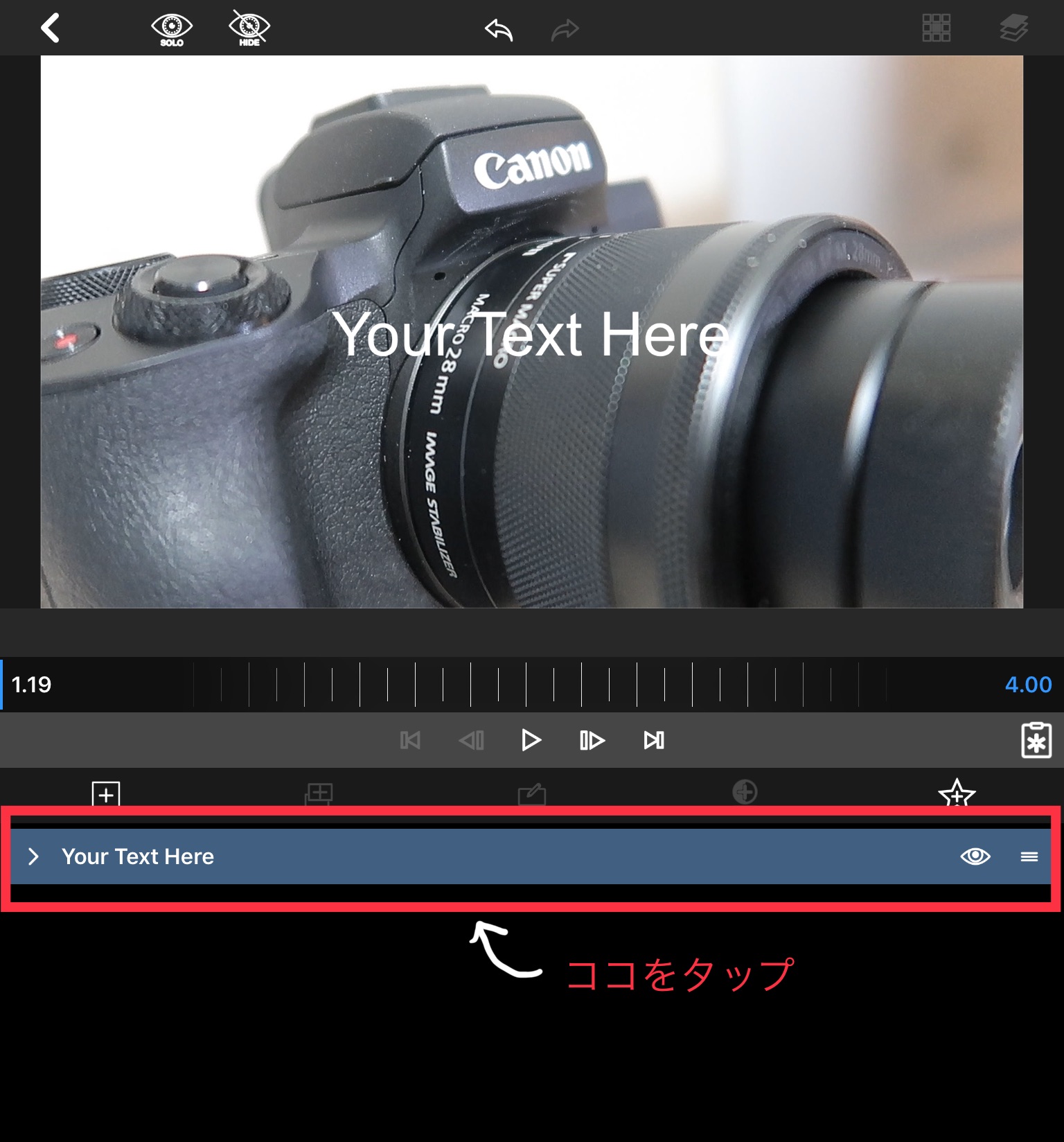
そうするとこのような編集画面に変わるので赤枠(YOUR TEXT HEREて書かれた部分)のところをまずタップ(選択)します。

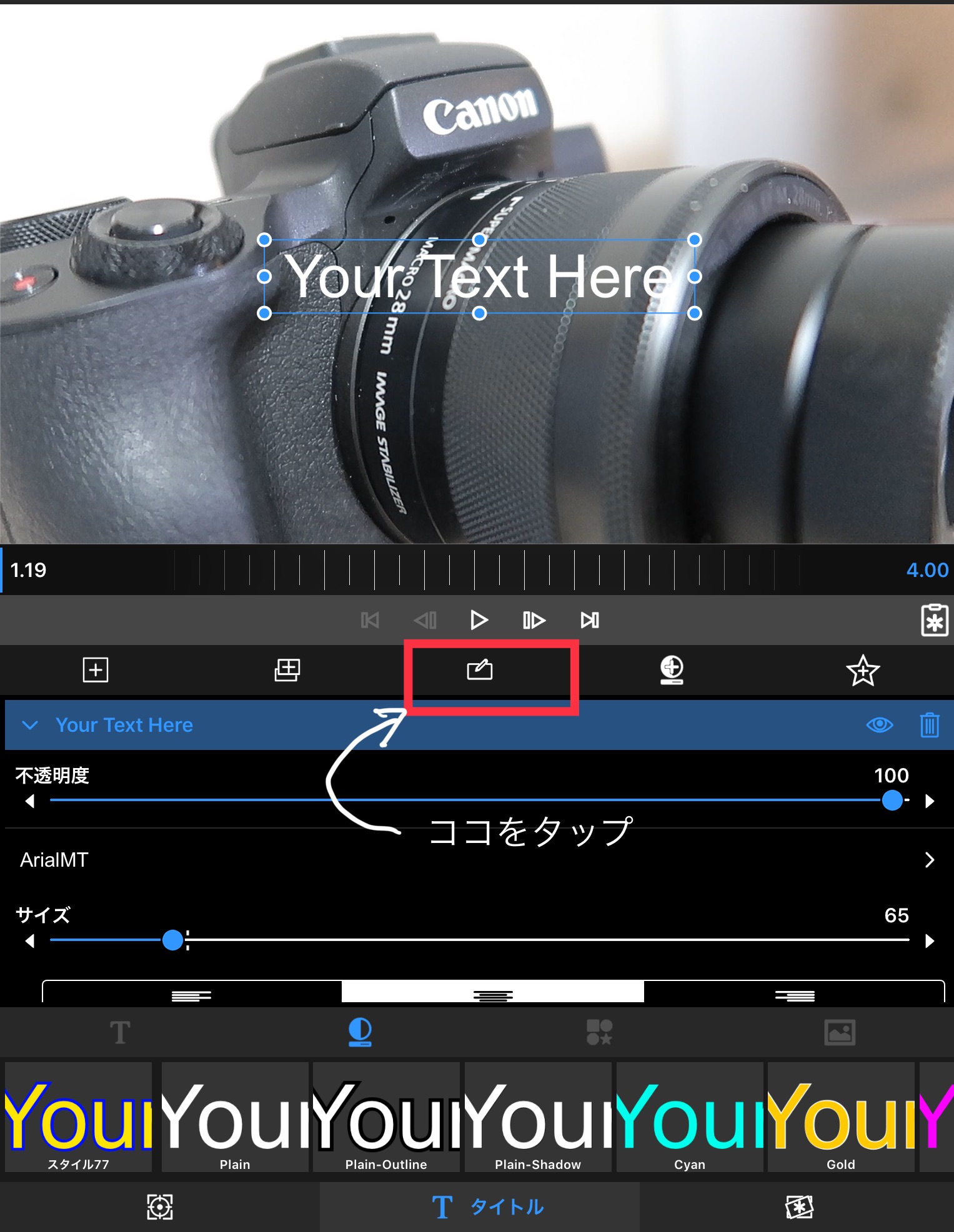
各メニューが下に表示されるので下図の赤枠(エディターアイコンと言っています)のところをタップします。
(ここをタップするとエディター枠が表示されます)

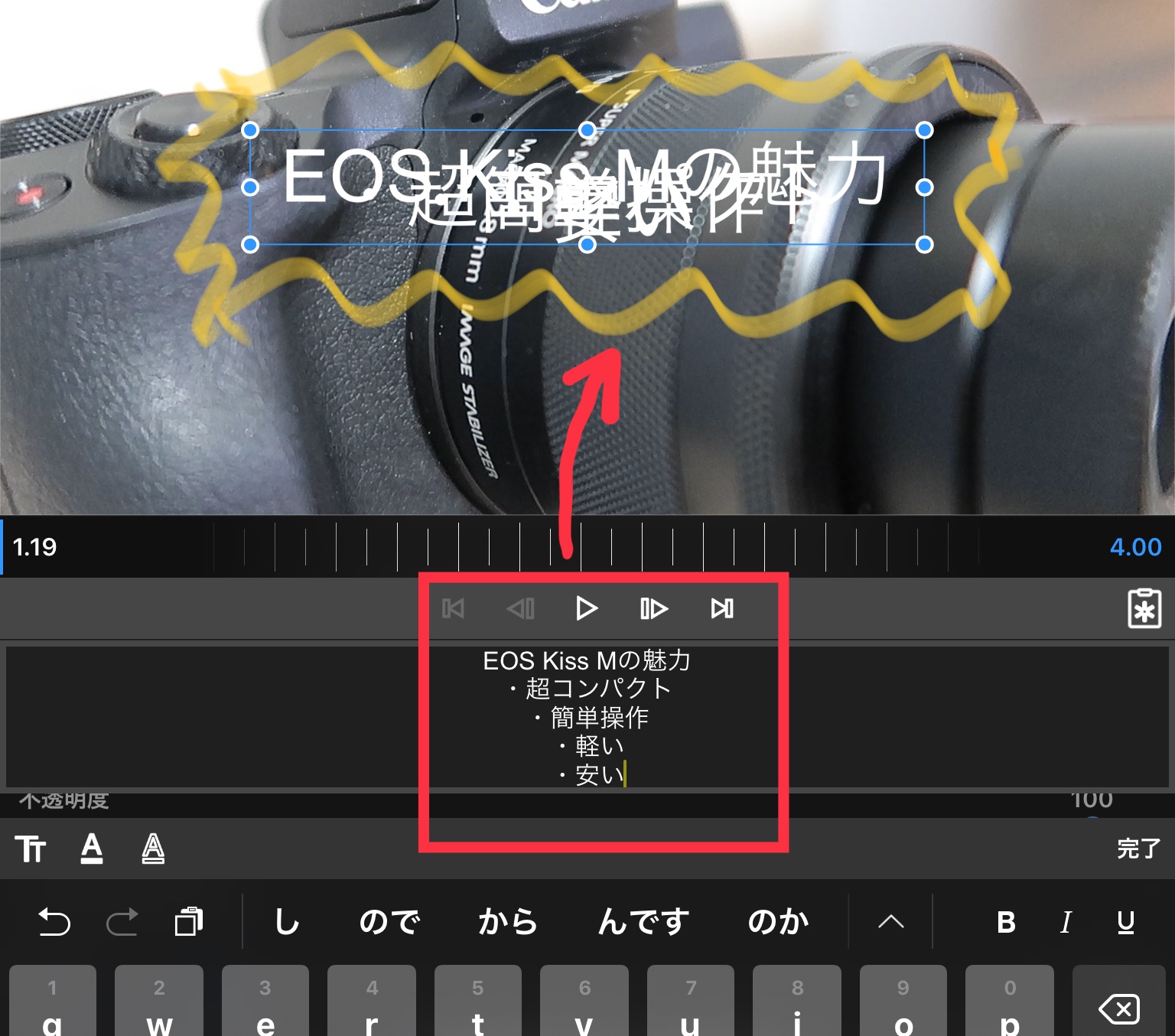
エディター画面に文字を入力します↓↓↓。
ところが、普通通り改行すると、プレビュー画面上の文字が重複された状態で表示されることが多いです(フォントにより改行幅が違う。日本語フォントは概ね正常のようです)。

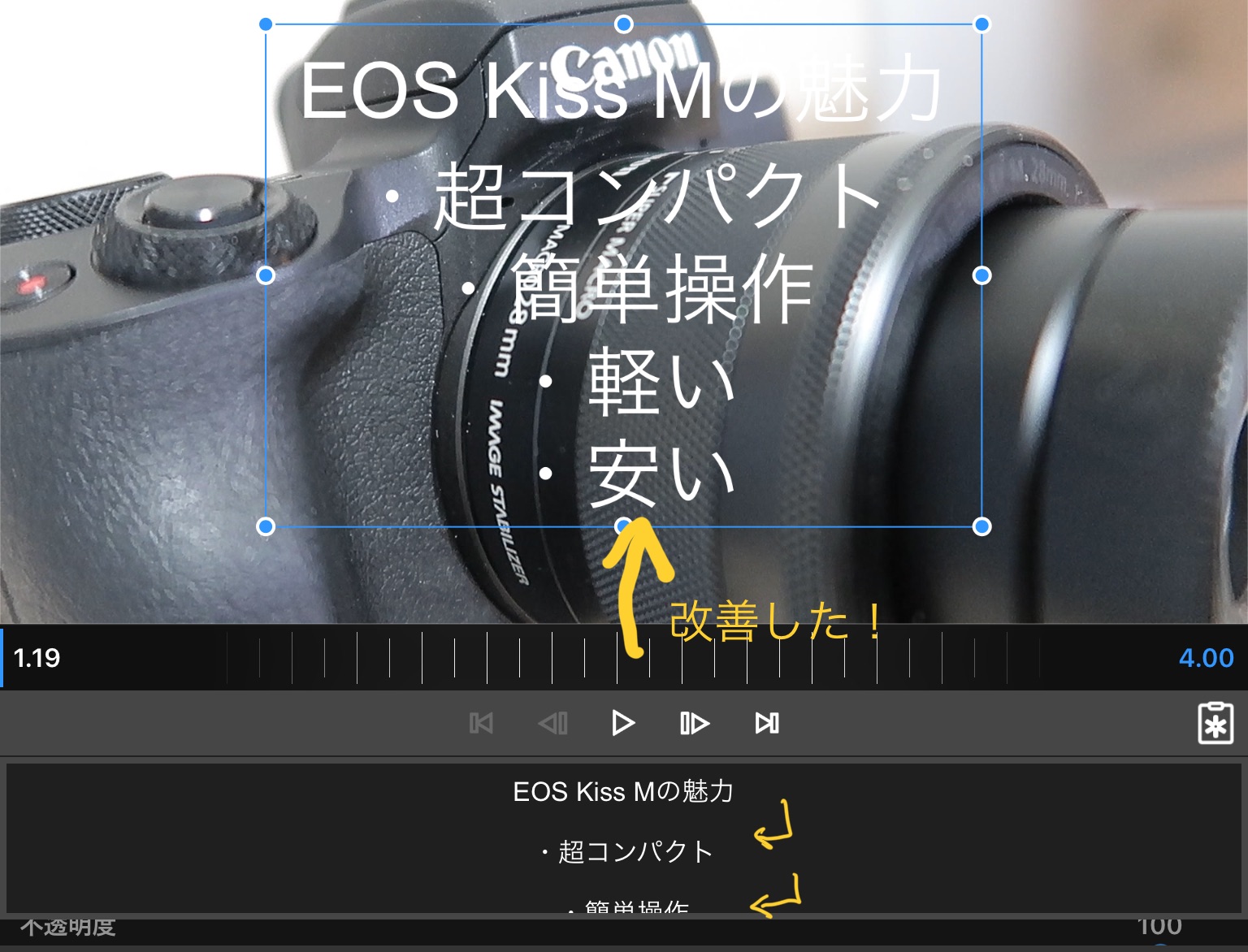
このような場合は、あわてずエディターで、各行のところに、さらに改行を加えてやると、このように正常に↓↓↓表示することが可能です。

文字に装飾を加える
また、キーボードの「完了」ボタンを押してもとに戻り、
下の写真のように文字サイズの変更や左寄せなどのメニューで調整をしていきます。

改行幅を細かく調整したい場合は、この文字の左右・上下の寄せメニューの下に「行間」というメニューがあるので、ここのスライダーを左右させることでちょうどいい行間に調整することが可能です。
また、白色の文字だけだと画面上で見にくい時があるので、その際は文字のアウトラインの線を入れてやると見やすくなります↓↓↓。
やり方は、下の写真のように「枠線の色」を黒(お好みでどうぞ)にして(デフォルトは多分黒ですが)、幅をスライダーで左右で調整してやって、ちょうどいいアウトライン文字にすることができます。

図形を入れる 〜レイヤー構造を理解する〜
ついでなので、文字の背後に図形を加えて装飾するところまでご紹介してみます。
LUMAFUSIONは実は文字や写真、図形をレイヤー構造にして装飾することができます。
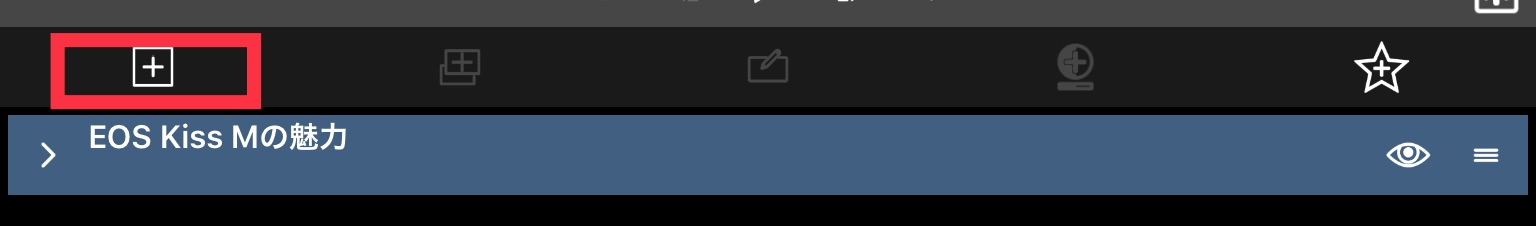
やり方は、下図の赤い四角のプラスボタンを押します。

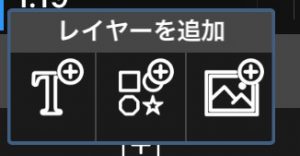
するとこのように↓↓↓「レイヤーを追加」というメニューが表示されます。
アイコンは左が「文字枠」、ついで「図形」、「写真」となっています。
※ここになぜ文字があるかと言うと、色や大きさなどは文字単位ではなく文字枠単位で指定する必要があるためです)

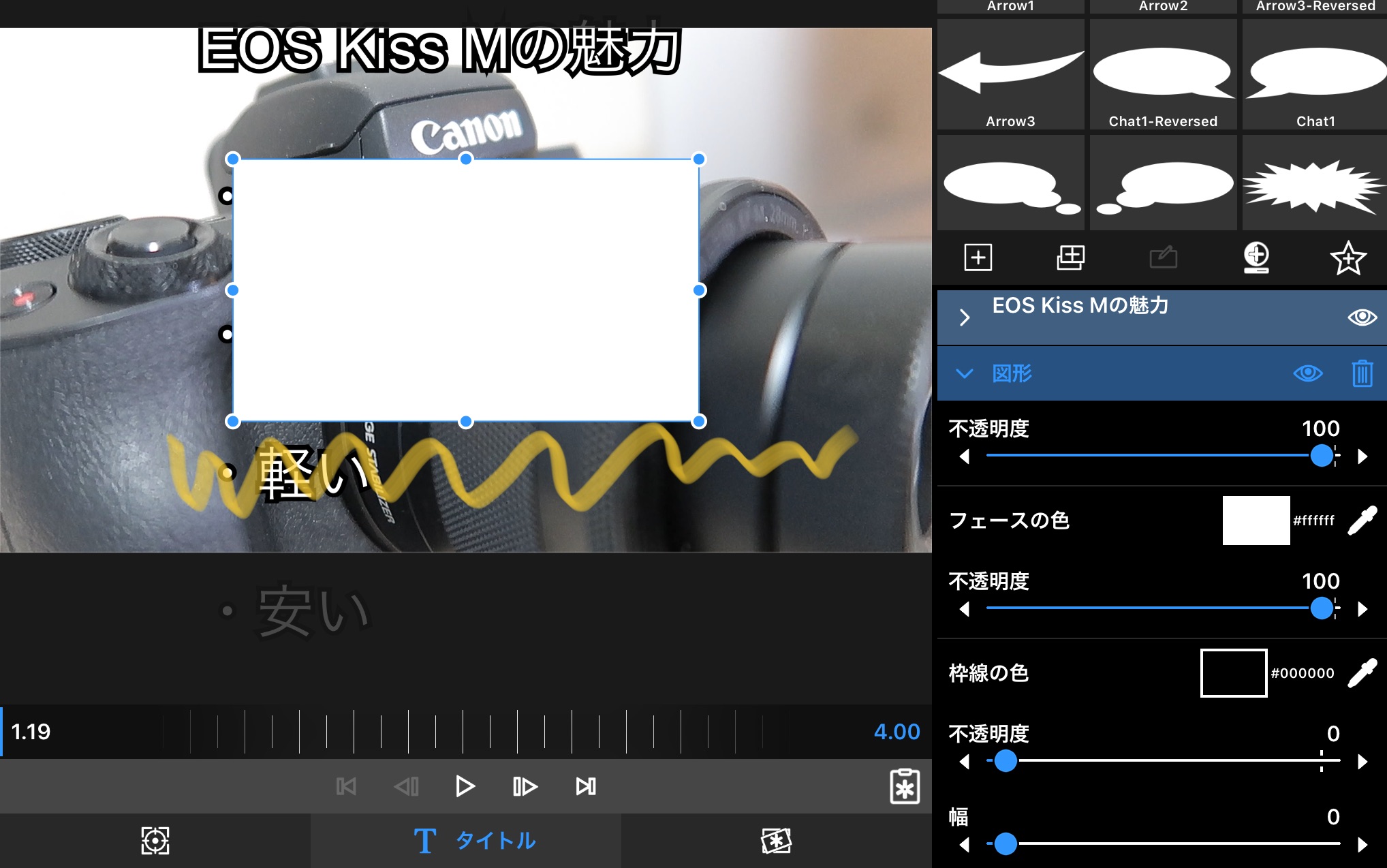
「図形」をタップするとこのように図形が挿入されます(下図)。
また、この時、右側のメニューのところには「図形」というレイヤーが追加されて、その図形の各メニュー項目(フェースの色など……)が表示されているのが見えると思います。
なお、図形の移動は、プレビュー画面上で図形をタップしたまま上下左右に動かして、直感的に移動することが可能です(メニューから移動も可能です)。

調整項目はたくさんあるのですが、ひとまず置いといて、
まず、図形に覆われて隠れてしまっている文字枠を表示させます。そのためにはレイヤーの上下(テキストと図形)を調整します。
やりかたは、
レイヤーの「図形」という下の赤く囲まれたところをタップすると、表示されていたメニュー項目が隠れます。

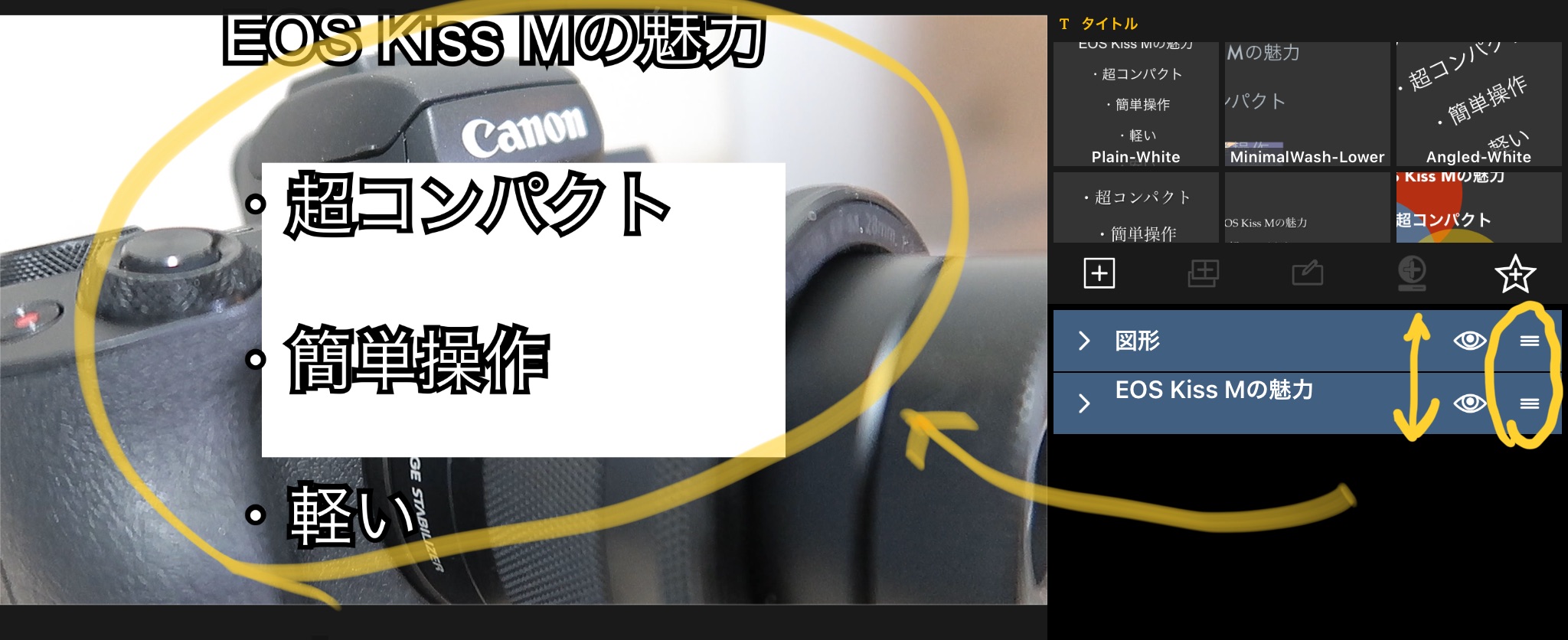
そうすると、このように(下図右側)レイヤー表示になるので、図形レイヤーの黄色丸線で囲った三本線のアイコンをつまんで、ドラッグして上に移動させます。
図形レイヤーが文字の後ろに移動して、文字が正常に表示されるようになりました。
※下の位置にあるレイヤーが上の階層に表示されるようです。逆なので分かりにくいです。

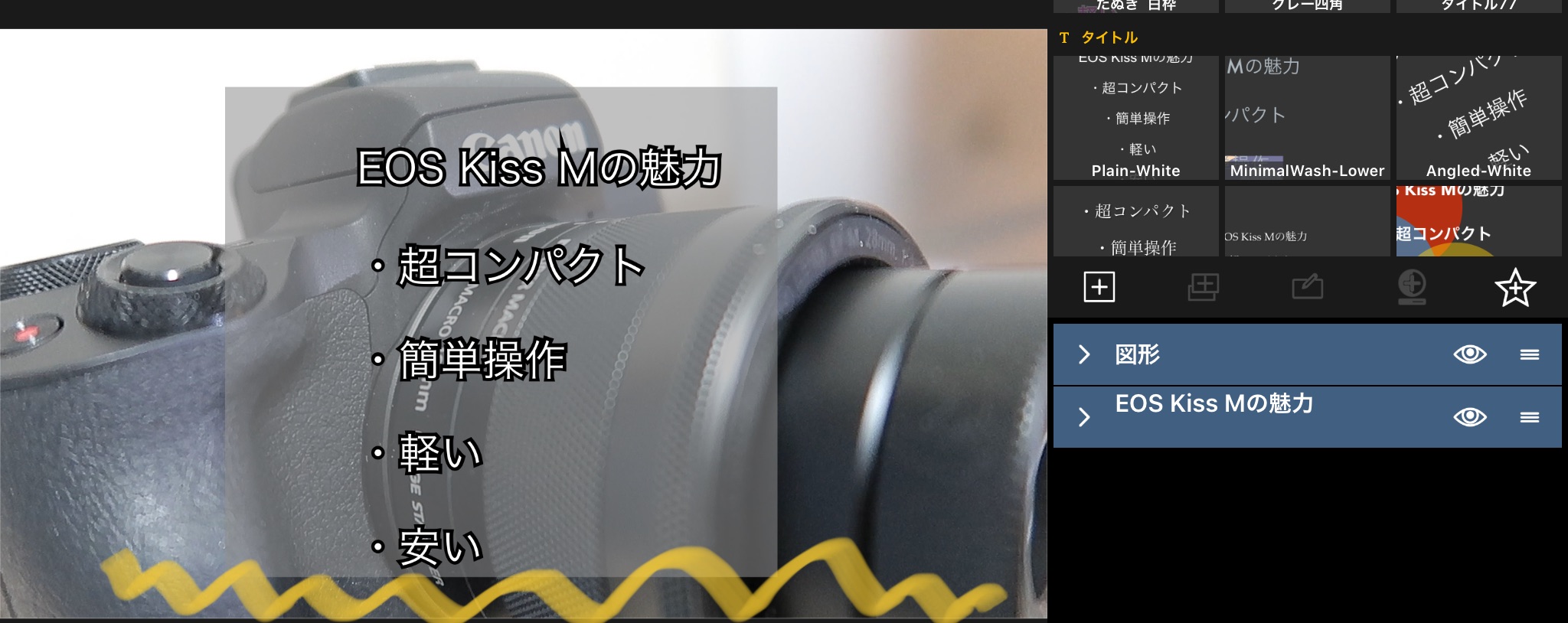
あとは図形を調整して、大きさや各メニュー項目のフェースの色(図形の塗りつぶしの色です)や不透明度などをいじくって、
このようにすることが可能です(下図)。

タイトルと図形をそれぞれ編集するには、それぞれの各レイヤーのところ(上絵図右側のところ)を一旦選択(タップ)してやって表示されるそれぞれのメニューから変更していきます(一旦選択するというのをついつい忘れてしまいがちです)。
また、タイトルの編集が終わったら、下図のように画面左端上の矢印ボタンをタップすると、タイムライン画面に戻ることができます。
まとめ
いろいろ端折りながらも、初心者の方でもわかるように一通りの過程を説明させていただいたつもりですが、いかがでしょうか?
冒頭で書いたとおり、このタイトルや図形を入れるところは、キリがないほどテクニックが満載で、簡単に説明が難しいところなのです(説明にキリがありません)。
なので、申し訳ないのですが、細かなテクニックは、各メニュー項目を実際に動かしながら、試行錯誤で学んでいただくしかないと思います。
ただその他、主要なノウハウについては、あとの記事で補足させていただこうと思っています。
では。