iPhone版のUlyssesのテーマをカスタマイズしてみたので、その方法をシェアしてみたいと思います。
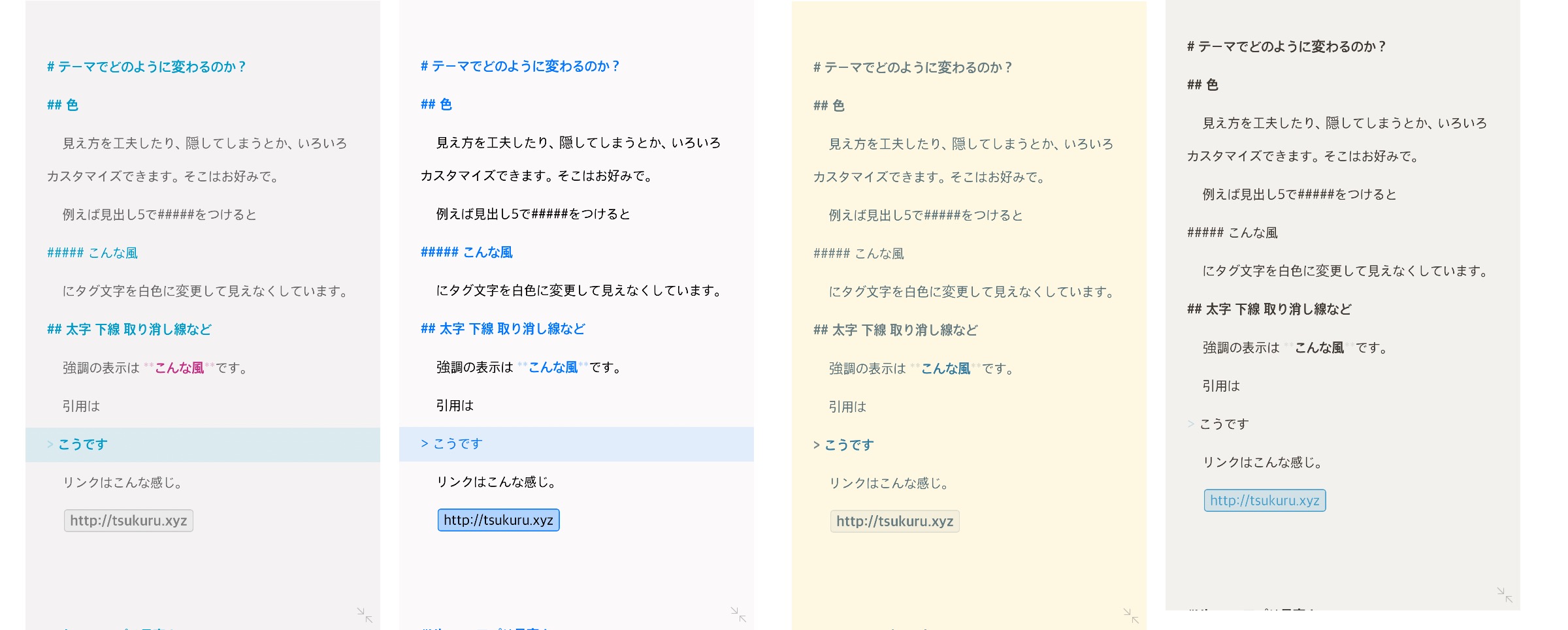
テーマとは、色や文字をマークダウンのタグごとに使い分けて、見やすくする機能のことです。
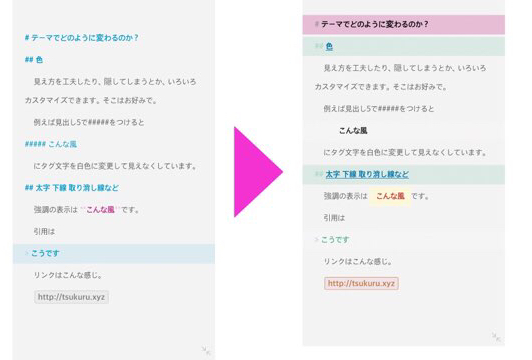
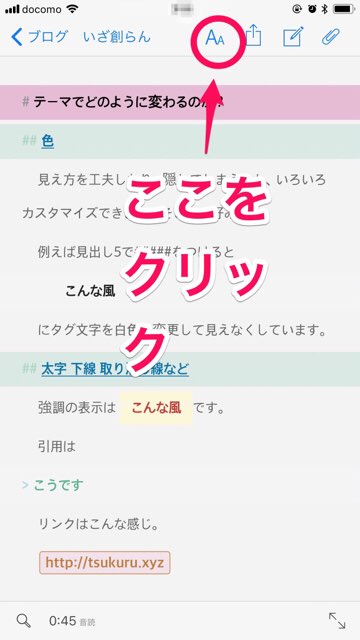
こんな感じでガラッと見た目が変わる。

ともすれば執筆意欲にも影響しかねないので、カスタマイズする価値は充分あると思います。
実は、Ulysessにはデフォルトで4種類。UlyssesのHP(style.ulyssesapp.com)に行けばさらに沢山のテーマを無料でダウンロードできるのですが、僕がいくつか試してみたところでは、残念ながら気に入るものは見つかりませんでした。

https://styles.ulyssesapp.com/tagged/Theme/?page=1&sort=date
そこで、自分好みのものを作りたいという欲望が生まれるのです……。
Mac版のUlyssesは自力でカスタマイズが可能なのですが、iPhone・iPad版のUlyssesはそれは出来ませんので、iPhoneで自分の納得するカスタマイズしたテーマを使うには、原則Macを経由しての操作となります。
テーマをカスタマイズする
やり方は簡単。
MacのUlyssesアプリでカスタマイズした設定ファイルをiCloud経由でiPhoneのUlyssesに読み込ませればOKなのです。
ですから、重ねて言いますが、前提条件としてMac本体と、Mac版のUlyssesアプリが必要です(別のやり方もあるとは思いますが)。
順を追って説明していきます。
(1)【Mac側操作】MacのUlyssesでテーマをカスタマイズ
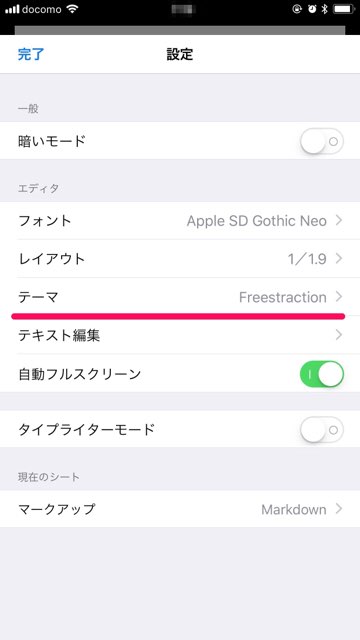
設定から「マークアップ」を選択して、下の方に表示されているテーマをまず選択し、自分好みにカスタマイズします。

あくまで既存のテーマをカスタマイズします。そのやり方については後述します。

(2)設定ファイルの書きだし
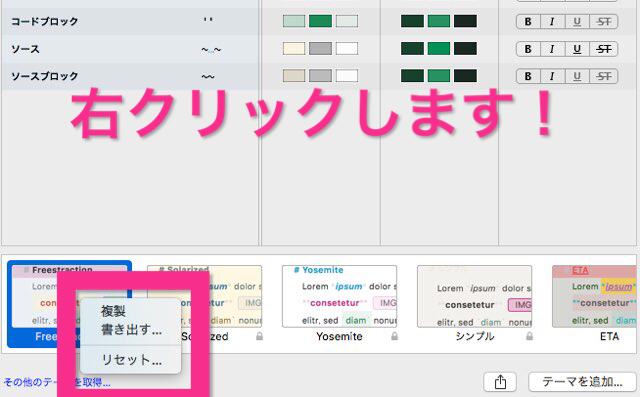
さて、カスタマイズが終わったら設定ファイルを書き出すのですが、やり方は、まず該当テーマ(図の下)を選択した状態で右クリック。「書き出す」を選択します。


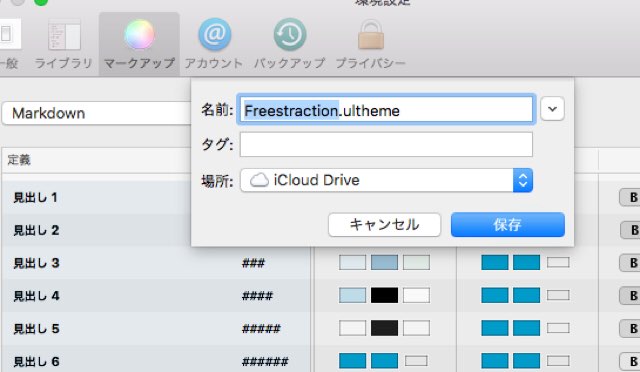
iCloudを指定して保存します。
(Dropboxでも可能です)
(3)【iPhone側操作】iCloudドライブからアプリにインストールする
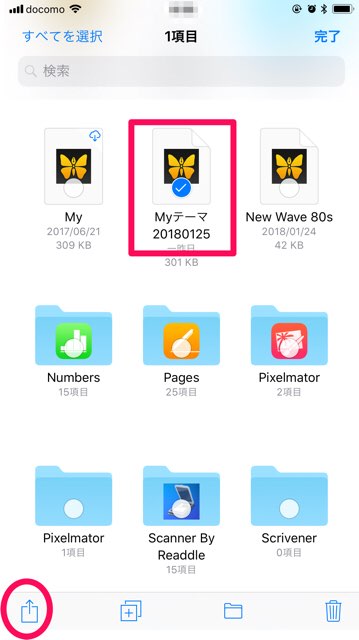
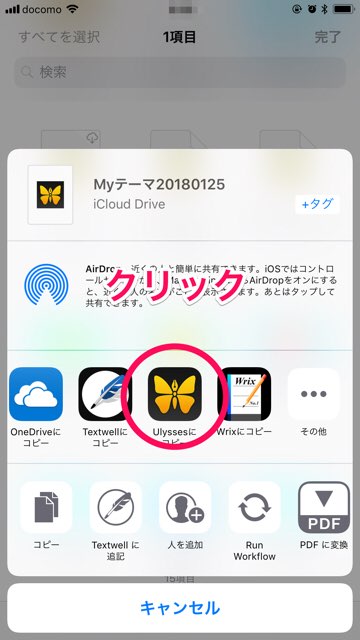
ここからiPhoneに持ち替えての操作になります。先程Mac側で保存したiCloudの設定ファイルをiPhoneで表示(ファイルなどのアプリを使うのが簡単です)。共有を利用してUlyssesアプリを指定します。


「インストールされました」と表示されたらOK。
このやり方は、UlyssesのHPから直接インストールする際も同じやり方です。
(4)テーマを変更する
最後にiPhoneのUlyssesを起動してインストールしたテーマに変更して操作完了です。



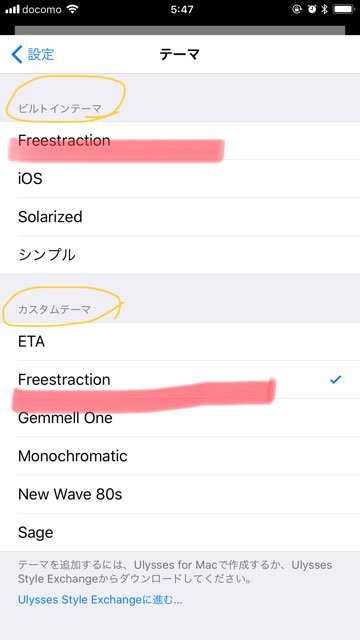
あらかじめアプリ内にあるデフォルト(ビルトイン)のテーマとカスタマイズされたテーマは別れて表示されます。今回はFreestractionをカスタマイズしているので、カスタムテーマ側(下の方)のFreestractionを選択します。
以上です。
テーマ設定のやり方
ついでですので、MacのUlyssesの設定について補足しておきます。

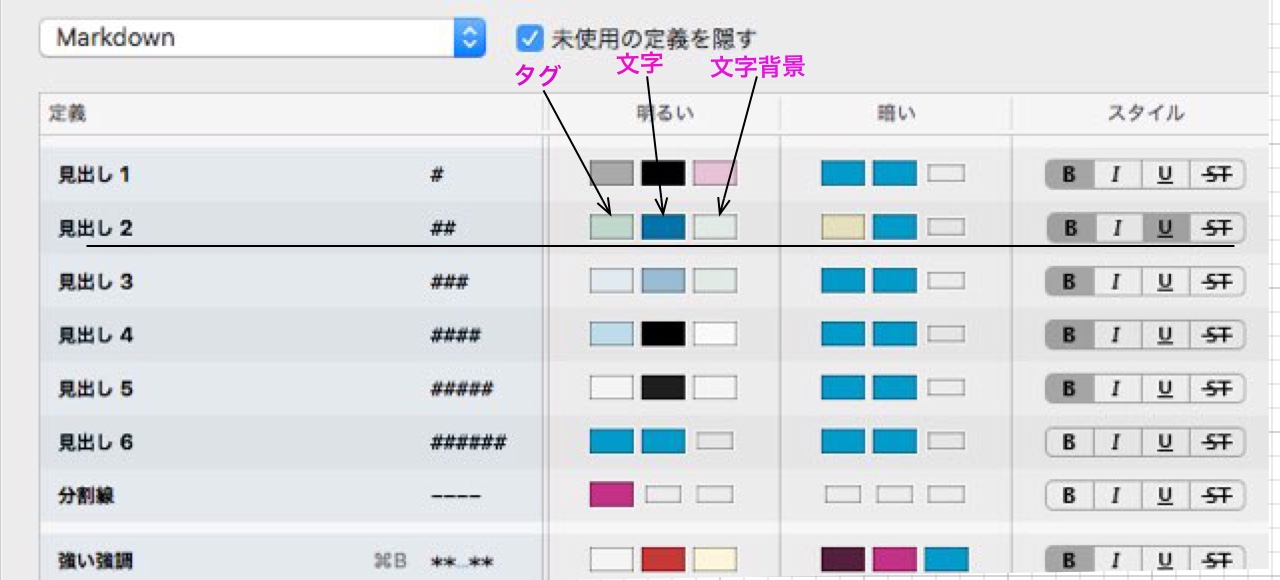
テーマで設定できるのは
①タグ ②文字 ③文字背景
の3つです。
上図の順番もこの順番です。
タグというのは「###」とか「〜」や「-」などのマークダウンの記号のことです。
タグをお洒落な色合いにしたり、又は表示されないようにする事で、奇抜でお洒落なシートに変身できるのです。
上の図で説明すると、見出し2は、明るい(画面)の場合、タグはやや薄い緑、文字は青、背景は薄い緑で、太字とアンダーラインの設定になっています。
ちなみに上の見出し1ならタグがグレー、文字が黒、背景がピンクで、太字の設定になっています。

暗いという文字が見えますが、Ulyssesにはダークモードと言って画面を真っ黒にして執筆できる(暗い)モードがあるので、その時の設定を指しています。
色以外にも太字 下線 斜線 取り消し線なども修飾可能なところがありがたいところです。
最後に
UlyssesのHPを訪問されたらわかると思いますが、実はテーマだけで無く、HTMLやPDF、EPUBなどの表示もカスタマイズできるようになっているようです。
今回は時間がなくそこまで手は出していないのですが、CSSなどの知識がある方は挑戦してみてはどうでしょうか。
では。