
https://www.goodnotes.com
今、iPadで一番使っているアプリといえば『GoodNotes4』!
特にApplePencilで何かを書こうとする際の半分以上はこのアプリを使っています。
僕にとってはそれほど魅力的なアプリなんです。
でも、どのアプリもそうですが、大雑把な使い方は比較的簡単に理解できても、
よりディープな使い方ってのは長い間使ってみてようやく分かってくるというもの。
このアプリも非常に高機能過ぎるので、やはりいろんな機能を生かし切れず
なかなかアプリに馴染めないと思われたり、面白い使い方に気づかれてない方も多いのではないかと思います。
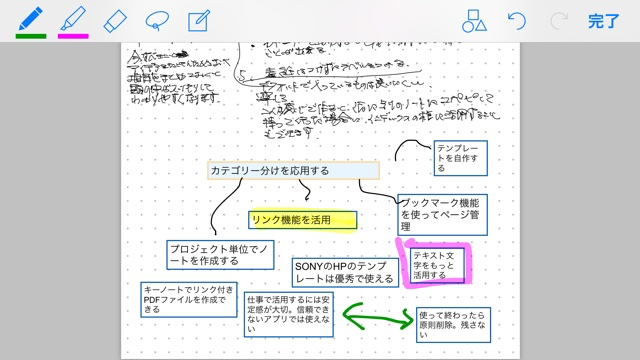
そんな見逃しやすそうな使い方のいくつかを紹介してみたいと思います。
1,テンプレート自作
導入すると即便利に使えるようになるのがこれ。
個人的には自分の使いたい用紙(テンプレート)を即座に取り出すことができないのが不満でした。

いろんなテンプレートがデフォルトでけっこう用意されているのですが、
テンプレートフォルダ内は編集ができなくって、好きなテンプレートだけを同じところにまとめておくとか、配置換えするとか
そういうアレンジができません。
また、なぜか横置き(とくに白紙)のテンプレートが少ないのも不満でした。
解決策として考えたのがテンプレートの自作でして、
これが思いのほか簡単で、しかも効果があったと自認しています。
作り方はこちらを参照させてもらいました。
https://www.yoshi-net.tokyo/category/%e3%82%a2%e3%83%97%e3%83%aa/
一言で言うと、Pixelmaterなどの画像アプリを使って自分の好きなレイアウトの画像ファイルを自作し、
それをアプリに登録するというもの。
非常に単純です。
マイテンプレート・フォルダも作れるので取り出したいものもひとまとめにできて使い勝手が向上します。
アイデア出しが捗りそうなオリジナルなものをいくつか作ってみました。
作ったテンプレートはこんな感じ。
・A4付箋 …… 5x5 付箋が25こ並んでいる
・A4スクリプト…… 付箋個数を拡大
・A4マンダラート …… 9個のマスで考える
・A4横白紙 …… まっさらな紙

これと別にもう一つ。
実は、ソニー製のデジタルペーパー向けのテンプレートが無料でダウンロードできて、これがGoodnotes4へ流用が可能です。
https://www.sony.jp/digital-paper/support/template/
完成度が高く、種類も豊富です。自作するのが面倒くさい方は、
こちらをまずは使ってみてください。

尚、PDFファイルも画像ファイルと同じやり方でGoodNotes4のテンプレートへの登録が可能です。
2,テキスト入力を活用
Goodnotes4といえば”AppelePencil”。
これを使ってノートをとったり、イラストを書いたり、それが王道の使い方だと思われている方は多いと思います。勿論そのとおりではあるのですが、
僕は、あえてテキスト入力にも注目すべきだと思っています。
なぜなら
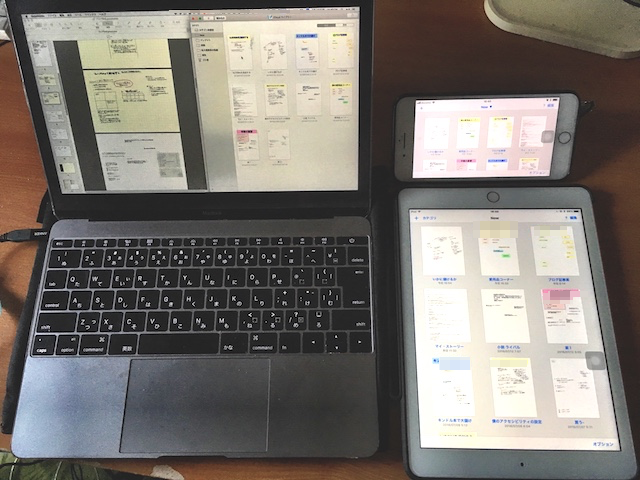
Goodnotes4にはiPhone版とMacBook版のアプリもあって、iCloud経由で自動同期が可能です。
ならば、この連携機能を活用しないのはもったいないじゃないですか。
その時、活躍するのが「テキスト文字」と言うわけです。
MacBookやiPhoneではさすがに手書き文字は敷居が高いですが、
テキスト入力ならばっちりインプット端末として使えます。
またiPadでもテキスト文字は見やすいので重宝すると思います。

分かりにくいのがその操作方法。
テキスト枠をどうやって挿入し、その後、作ったテキストを編集しなおすにはどうしたらいいのかが分からず、躊躇してしまいがち。
簡単に説明してみます(iPhoneでの操作の場合)。
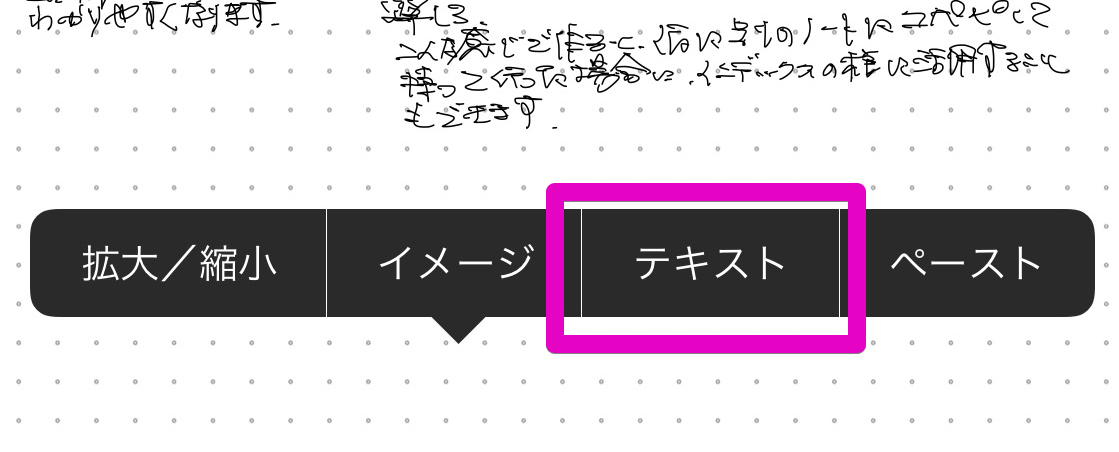
(1)新たにテキスト枠を作成
一番簡単なのは作成したい場所で指を長押し。
するとメニューが表示されるので、「テキスト」を選択。

するとテキスト枠が表示され入力できる状態になります。
(2)編集や移動
書いたあとのテキスト枠を再編集するやり方です。
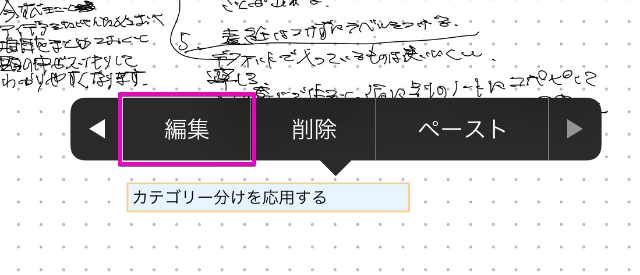
編集したいテキスト枠の箇所で長押し、メニューが表示されるので、
「編集」ボタンをタップ。

これだけです。
テキスト枠内の文字の編集や枠自体の移動が可能になります。
(3)色をつけて装飾する
カラフルに色をつけたりして装飾したい場合です。
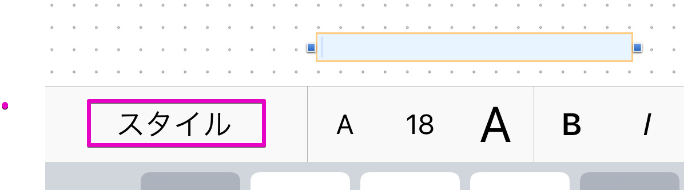
編集画面にスタイルというボタンが現れるのでそれを押す。

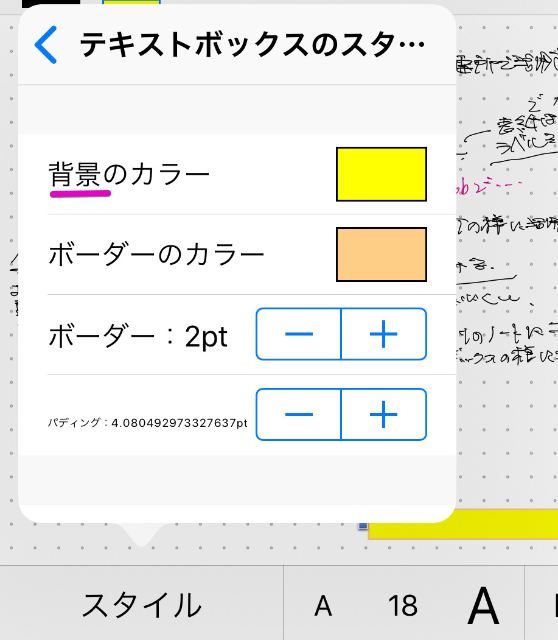
詳細が表示され、その中の「テキストボックスのスタイル」をタップ。
すると背景色や枠線(ボーダー)の色や太さを変更できます。

テキスト枠をあたかも付箋やラベルのように使えて便利です。
3,ブックマーク機能とカテゴリー分け
Goodnotes4を使ってよくあるのが
「どこに何を保管したのかが分からなくなってしまった」って言うもの。
(僕だけの現象なのでしょうか?)
いろんなところに適当に思いついた項目を書いていくので、あとで見返すとスッカリ忘れていて、
こんな事書いていたのかと呆れることも多い。
これでは困ります。
そんなときは、ブックマーク機能を使うと多少は改善します。
名前のとおり、該当のページに付箋を付ける機能です。
やり方はこんな感じ
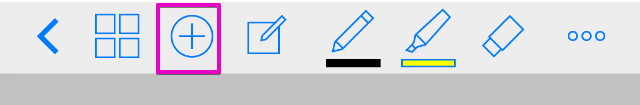
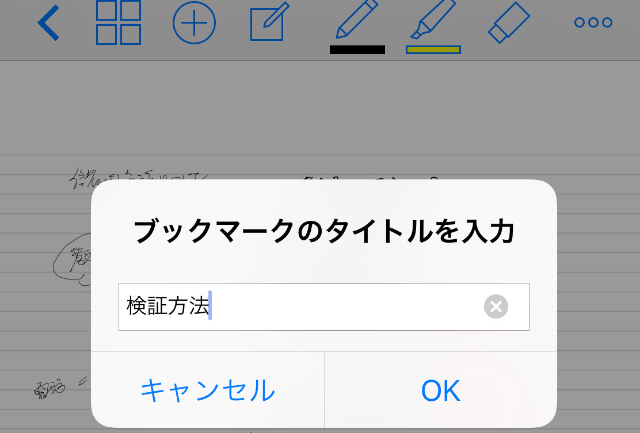
ブックマークしたページを表示させたら、メニューのプラスボタンを押します。

プルダウンメニューが表示されるので「ブックマーク」をタップ。

ブックマークに表示されるタイトル文字を入力します。

これで完了。
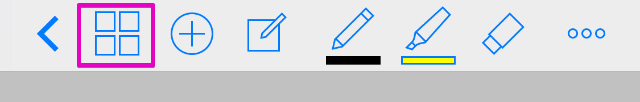
入力したブックマークを表示するには、この画面表示?ボタンを押します。

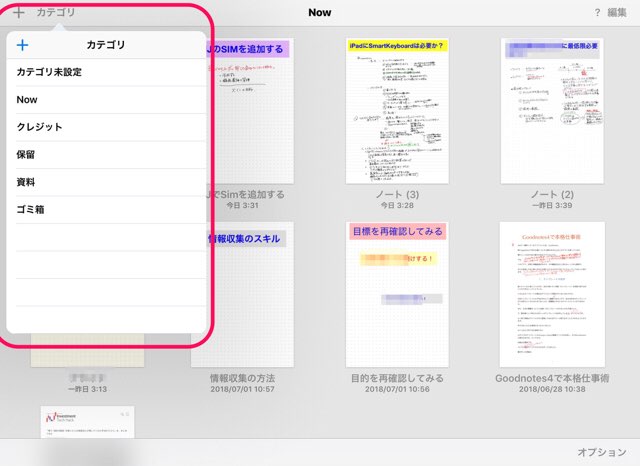
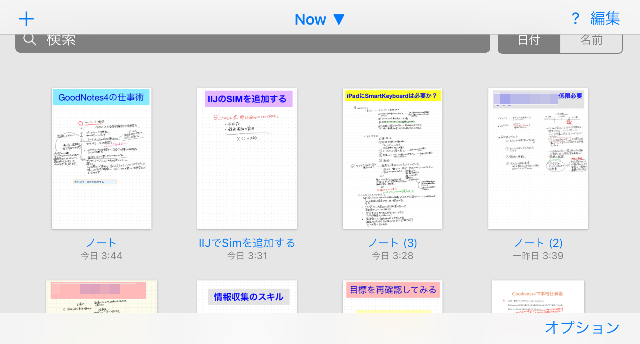
こんな感じで表示されます。

こうしてブックマーク一覧を眺めることができるので、
直ぐに該当のページにジャンプすることができます。これで、多少はマシになります。
カテゴリー分け
そして、カテゴリー分けも有効に活用したいところ。
最初は僕もこれを利用していませんでしたが、使ってみるとこれが素晴らしく効果を発揮してくれます。

おすすめは
GTDのように使う方法。
つまり”ストレスなく仕事を管理する手法”に習って分類します。
????1週間以内
????現在
????後で整理
など……。
仕事をタスク管理するように、書いたメモも同じ基準で整理しつつ作業をこなしていくと、このGoodnotes4が仕事で生きてくるようになります。
4.プロジェクト単位でノート作成
つい最近まで
「ブログ」とか「仕事」「論文」とかのテーマごとにノートを作っていました。
アイデアが出るたんびに、その中にページを追加してガシガシ関連することがらを書きなぐっていって、
ページ数がどんどん増えていくのがある意味楽しみでもありました。
でも、このやり方では時間がたつとうまくいかなくなります。
書いた項目が埋もれてしまう。どこに何があるかを忘れてしまう。思い出せない、という症状が出てくるのです。
ブックマーク機能などを使ってある程度緩和はできますが、限度があります。
これが「プロジェクト単位」でノートを作成するように変更したところ、
うまく回るようになりました。
どんな小さな項目でも一つの独立したノートとして作成し、デスクトップに並べるようにしたのです。

そうすると、今取り掛かっている項目が一目瞭然。すぐにわかるようになります。
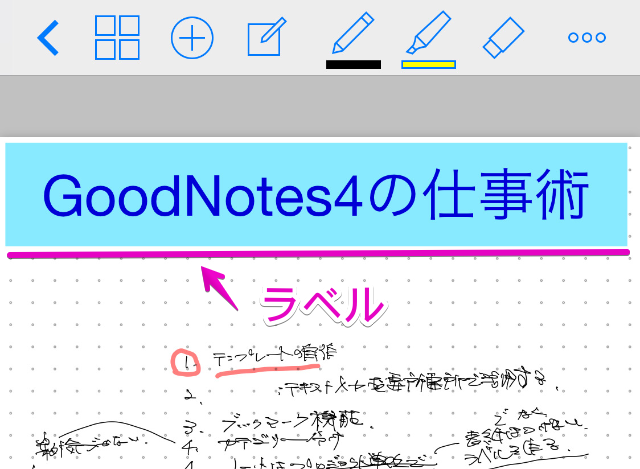
また、
背表紙をやめてラベルに変更すると、さらに見やすく使いやすくなります。

リンク付きファイルを活用
Goodnotes4でにリンク付きのPDFファイルを利用できるの知ってますか?
よく見かけるのがカレンダー。
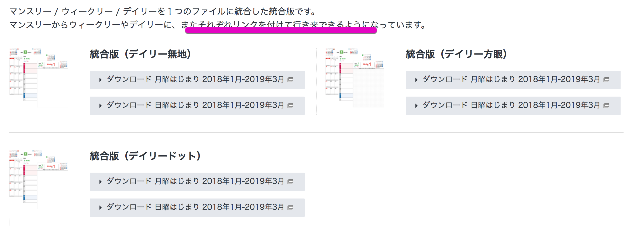
さきほど紹介したソニーのテンプレート集の中にもカレンダーが数種類紹介されてますが、その中の統合型カレンダーがこのリンク方式になっています。

特定の日付、月などをクリックすると該当の項目に直リンクするようになっています。
そのまま、ダウンロードして使っても面白いかも知れません。
また、このリンク付きPDFファイルは
自作もできます。
方法はいくつかあるのでしょうが、
こちらのYOUTUBE動画(英語)ではKeynoteでリンク付きカレンダーを作成していました。
KEYNOTEやPagesのリンク機能を使って書類を作成し、それををPDFに変換すれば、
リンク付きのPDFファイルができあがると言うわけ。あとは、それをGoodnotes4に読み込んで手書きで使い込みます。
個人的にはカレンダーはアナログ派なので使っていませんが、
結構便利そうな機能なので、作り方を覚えておくと後でいろんなことに応用できそうです。
まとめ
ということで、Goodnotes4をさらに深く使い込むためのTipsをいくつか紹介してみました。
YOUTUBEで「GoodNotes4」と検索してみてください。似たようなTipsを紹介されている海外の方の動画がたくさん見つかります(残念ながらその多くは英語です)。
例えば、ココなんかは素晴らしい↓↓↓
https://www.youtube.com/watch?v=UGPcftYbhRI
こういうのは見るだけで刺激されますし、参考になります。
まだ自分の使い方はまだまだなのだと思い知らされます。
いろんなことを秘めている高度なアプリなので、
是非、ためして仕事に活用して欲しいと思います。