iPhoneでNotionを使ってWordPressブログに投稿するやり方。8割iPhone、残り2割PC。これが現実!!

先日も触れた通り、今、僕はこのブログのほとんどをiPhone上のNotionを使ってWordpressブログに投稿しています。
いろんな投稿のやり方はあると思うのですが、Notionを使った場合
実際の投稿過程がどうなっているのか、途中経過ではありますが、そのやり方を紹介してみたいと思います。
具体的やり方
その前に
僕のWordpress。
ブロックエディタに最近は主力が移ってきているようですが、
僕はずっとクラシックエディタ派。
こっちの方が慣れてますし、文字単位で簡単に大きさを変更できたり、処理がシンプル。操作がしやすくて。
なので、ここではプラグインなどを導入した上でクラシックエディタ使用を前提としたやり方になりますので、あらかじめご了承ください。
1.Notionで記事を書く

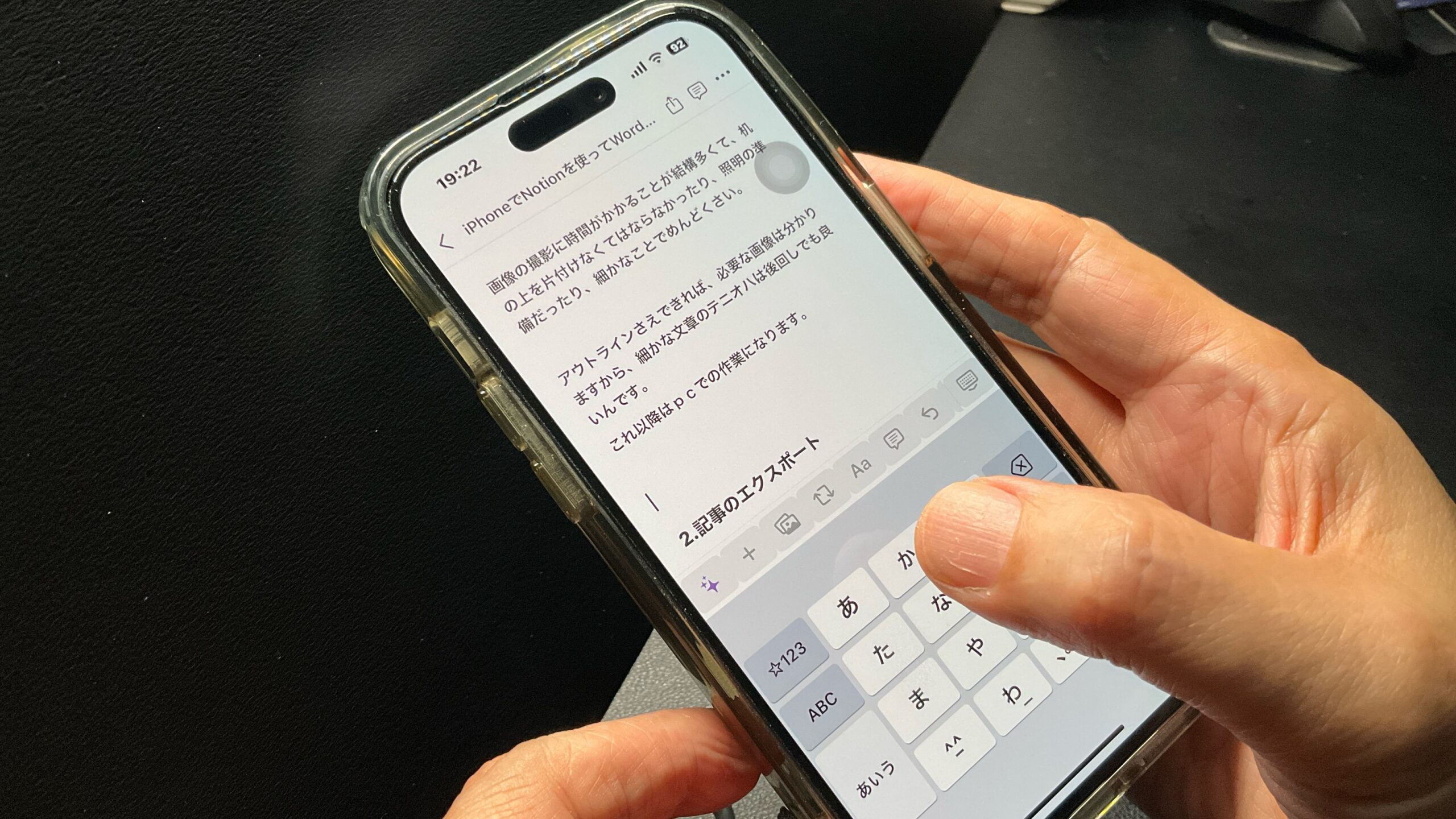
まず、1案件1ページに書いていきます。見出しなどもつけて形を整えます。
入力は99%フリック入力。
これがいちばん早いです。
2.画像を貼る
テキスト記事がほぼ出来上がったら、必要な画像を撮っていきます。
①撮影
カメラはiPhone14Pro。基本的に見出し1つに1画像を目安にしています。

②リサイズ

iPhoneの写真画像は大きすぎるので必ずリサイズしています。横辺が1000px。
リサイズに使うアプリは『バッチリサイズ2』というアプリ。
あらかじめ特定の大きささえ登録しておけば、あとは簡単。
複数ファイルを一括で処理してくれますから瞬殺です。
③ボカしたり、矢印を入れたり

ボカしたり、矢印や文字入れなどほとんどの注釈の作業はAnnotableというアプリでやっています。
できるバリアーションが豊富なのが良いんです。
両方とも有料版を使っていますが、それだけの価値あるアプリです。
④Notionの記事に画像を挿入

実際の記事文面に画像を入れていきます。ブログと同じ画像入りの画面を見ながらチェックできますから、ここで本番さながらのチェックが可能です。
画像は足りているか?必要な注釈はできているか、などチェックします。
コツは早い段階で画像を挿入すること。
画像の撮影って結構手間がかかることが多く、机の上を整理したり、照明の準備だったり、角度を固定させたりと、細かなことでめんどくさいんです。
なので、記事ができていても、画像を集めるのに時間がかかり先に進まない、ということが良くあります。
記事のアウトラインさえできれば、必要な画像は分かりますから、細かな文章のテニオハはWordpress上でも良いんです。
さっさと画像の挿入までを終わらせましょう。
以上、ここまでがiPhoneの処理。これ以降はpcでの作業になります。
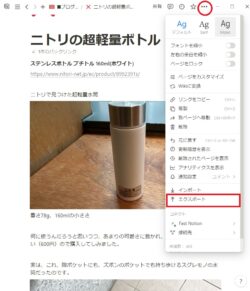
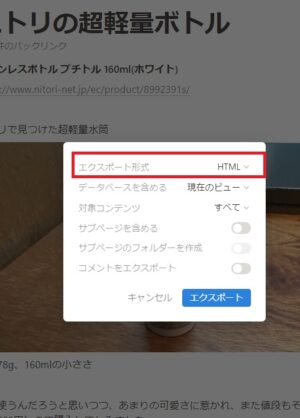
3.記事のエクスポート

pcでNotionを開き、右上のメニューからエクスポートを選択。
HTML形式で書き出します。

Zip形式で保存され、任意のフォルダに解凍すると

画像フォルダとHTMLファイルが出来上がります。
4.画像をWordpressに一括投稿
フォルダ内の画像ファイルを確認。

基本、Notionに挿入した時の画像そのままですが、コペピしたりしてNotionに張り付けた画像はJpegでなく、Pngフアイルで容量の大きなファイルになっている場合があるので、その場合は再度リサイズアプリからJpegに変更したりします。
あとは、単にWordpressのメディアタブを開いて、ドラッグドロップすれば簡単にアップロード完了です。
5.テキストをWordpressに投稿
今度は記事を投稿します。
エクスポート時にできたHTMLフアイルをブラウザーで開いて、文章を全て選択し、コピー。

それをWordpressの新規投稿画面を開き、テキスト形式でペースト(テキスト画面)します。

なお、見出し書式は基本反映されていないので、ペースト後に見出し書式を調整します。
実は、
ここまでならiPhoneでもできるんじゃないかとかなり頑張ってみたのですが、
Htmlファイルをブラウザで開くと、画像のタグ文字が残ってしまい、これを一つ一つ削除していく作業に時間がかかるので、諦めたのです。
なぜかPcでこの作業をやると画像のタグ文字は表示されず、スムーズに作業が進むのです。
なぜかは分かっていません^^
6.画像を挿入
全体的なレイアウトができたら先ほどアップロードした画像を文章の中に挿入していきます。
7.微調整→投稿完了
文章のテニオハ、表現など最終チェックし、投稿を処理します。
まとめ
ざっとこんな感じです。
巷ではWordpressにプラグインを入れたりするとNotionと同期できたり、いろんな先進的な取り組みもできるようですが
僕は基本、オーソドックス。平凡なやり方に徹しています。
このやり方でも、慣れればかなり早くて、ほとんどストレスは感じません。
コツとしては
全てをiPhoneでやろうとしないこと。
餅は餅屋で変にiPhoneにこだわってしまうとかえって非効率になります。
平凡極まりないやり方でがっかりされたかもしれませんが、
ただ、iPhoneでNotionを使って記事をサクッと書けること自体が、大きな前進だと感じています。
参考になれば幸いです。