
以前から、愛用のScapple。
アイデア出しや、記事作成で行き詰まったり、頭の整理をしたり、なにか考え事をするにはバッチリなソフトなのですが、リッチテキストが使えないので、なんとも素っ気ないドキュメントしか作れないと思っていました。
しかし、とんでもない。最近のScappleは優れた見栄えのある書類も作れるようになっているのです。
ワードやPagesには書式スタイルがあって、それを活用すると、簡単に見栄えのある書類を作れるように、
実は、Scappleも書式スタイルを活用することで、より視覚的で美しいドキュメントを簡単に作成することができるようになるのです。
そんなScappleのカスタマイズ術について、シェアしてみたいと思います。
新規スタイルを登録する方法
それでは、自分好みの書式スタイルを登録する方法を紹介してみます。
まずは、インスペクターを表示して(View >Show Inspector)、入力したメモをあらかじめ自分好みのスタイルに変更してください。
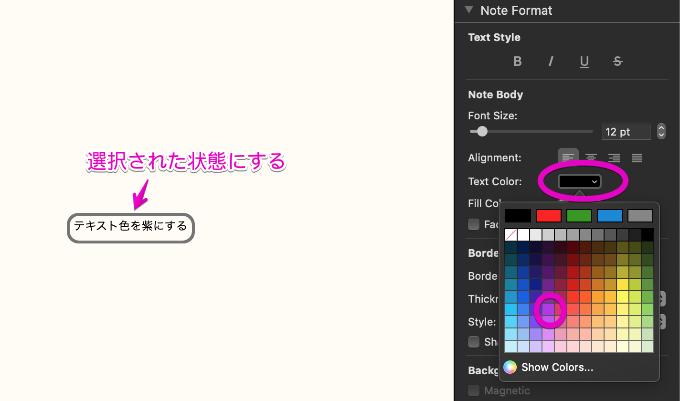
ここでは例としてテキストの色を紫にするスタイルの登録方法を説明します。
デフォルトの黒色でメモをとりあえず作成し、インスペクターメニューの中のTextColorボタンを押して、紫色に変更しておきます。

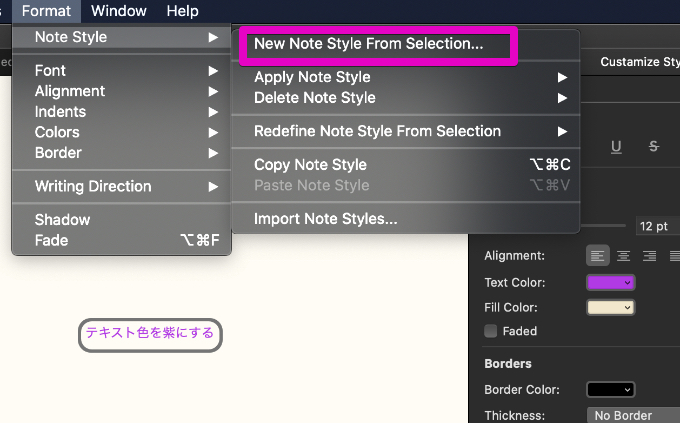
メモが選択された状態でフォーマットタブの「New Note Style From Selection」メニューを選択。↓↓
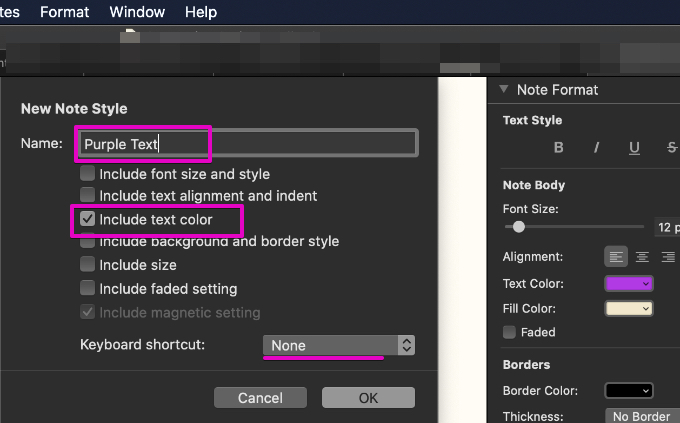
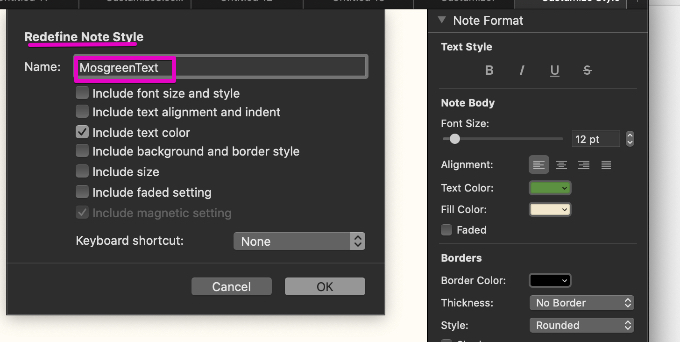
するとこのような↓登録画面になるので、名前と諸項目をチェックして登録します。
色だけ、大きさだけ、書式を含めてなど結構なバリエーションで設定できます。
今回は「include text color」、つまりテキスト文字の色だけを対象に選びました。
また、一発で変更できるように、キーボードショートカットもここで登録することが可能です。
内容を入力したらOKボタンを押して登録完了です。
「Purple Text」というスタイルが登録され、
デフォルトの黒(他の色でも)で入力されたメモを、簡単に紫色に変更できるようになりました。
設定済みスタイルを変更したい場合は
一旦設定したスタイルの内容を変更したい場合は
まず、先にメモを変更したいお好みのスタイル(色・大きさなど)にあらかじめ変更してしまってから、そのメモを選択します。
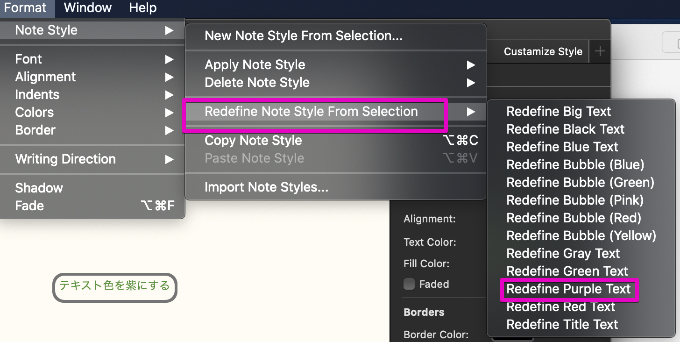
そして、下図のようにRedefine Note Style From Selection メニューをクリックすると、登録されているスタイルが一覧表示されるので、変更するスタイルを選択します。

するとカスタマイズ画面がでます↓ので、各設定を必要に応じて変更します。

キーボードショートカットだけを変更したいときも、このダイアログのショートカットボタンから変更できます。
簡単です。
実際の使い方
スタイルの登録方法は以上です。
とにかく自分がよく使うスタイルをバンバン登録しておきましょう。
そして、実際にどうやって使うか?
それには、インスペクタのNoteStyleを表示させて使う
やり方がおすすめです。
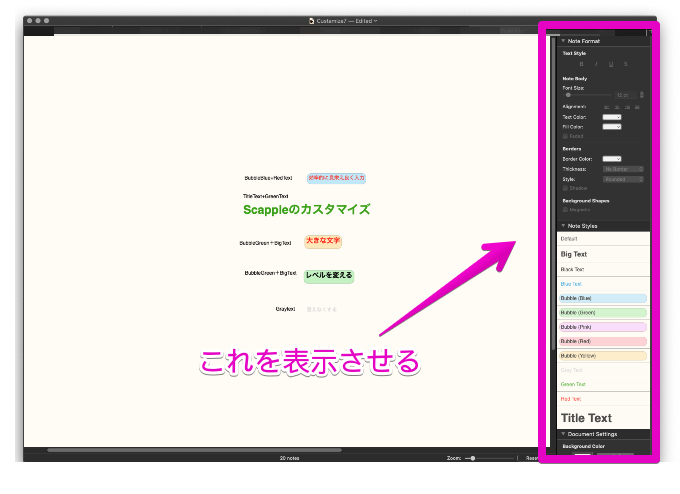
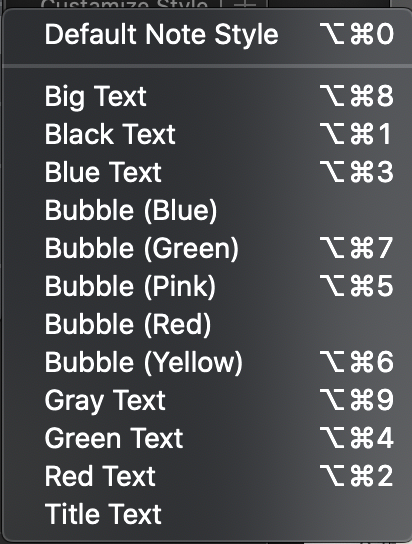
NoteStyleの一覧はデフォルトでは隠れているので(なぜだろう?)、▲NoteStyleというボタンをクリックして表示させましょう。
以下、入力した何も書式がない状態のメモを変更する方法です。
じつは簡単で
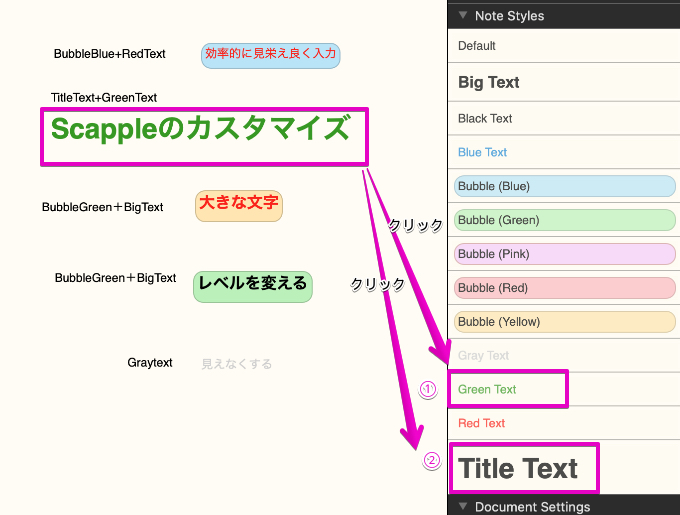
変更したいノートが選択された状態で、変更したいスタイルのところをクリックするだけ。
例えば、下図で「Scappleのカスタマイズ」という文字は、デフォルトスタイルでノートを作った上で、NoteStyleメニューのGreenTextをクリックし、その後TitleTextをクリックしてやると、このように装飾された文字ができあがります。

Pagesなどにも見出し設定というのがありますが、それと似て直感的に変更することができるのでスピーディです。
キーボード・ショートカットの登録
また、キーボードショートカットの登録も簡単です。
先程のように、新規スタイル登録時に設定するか、一旦登録したスタイルを変更するさいに合わせて設定するかどちらかで登録できます。
今のところ、僕の場合はこんな感じで登録しています。

ただし問題があって、Scappleのキーボードショートカットは「 ⌥⌘キー」との組み合わせになるので、Mac本体のキーボードショートカットと被るケースがあり、その場合、調整が必要になるので多少面倒です。
ただ、頭の中に叩き込んでおくと、サクサク文書が作成できるので、つかえるように設定はされたほうが良いと思います。
追加したスタイル
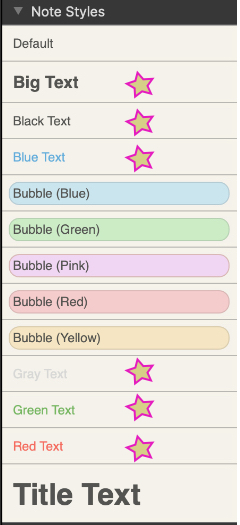
結局、僕が追加して利用しているスタイルは今はこんな感じ

・Big text … テキスト文字を太字+21p文字に変更
(※デフォルトで入っているTitleTextよりやや小さめで目立たせたい時に利用)
・Black text … テキスト文字を黒に変更
・Red text … テキスト文字を赤に変更
・Green text … テキスト文字を緑に変更
・Blue text … テキスト文字を青に変更
・Gray text … テキスト文字を灰色に変更
※その他は、デフォルトのものをそのまま使ってます。
特に便利なのが「Gray text」。
テキスト文字を灰色に変更すると、うっすらとしか見えなくなるので、アイデア出しをして、候補から外したいときに利用しています。
候補に戻したい場合はBlack textで簡単に戻せますので、この機能は非常に実践で役立ってます。
追加したスタイルをデフォルトに登録
自分好みのスタイルをいくつも登録できたとして、
それで終わりではありません。
実は、この状態のままだと開いているドキュメントだけしか使えないスタイルになってしまい、新規ドキュメントには引き継がれません。
新規ドキュメントでも使えるようにするためには、追加したスタイルをデフォルトスタイルとしてアプリ側に認識させなければいけません。
やり方は簡単。
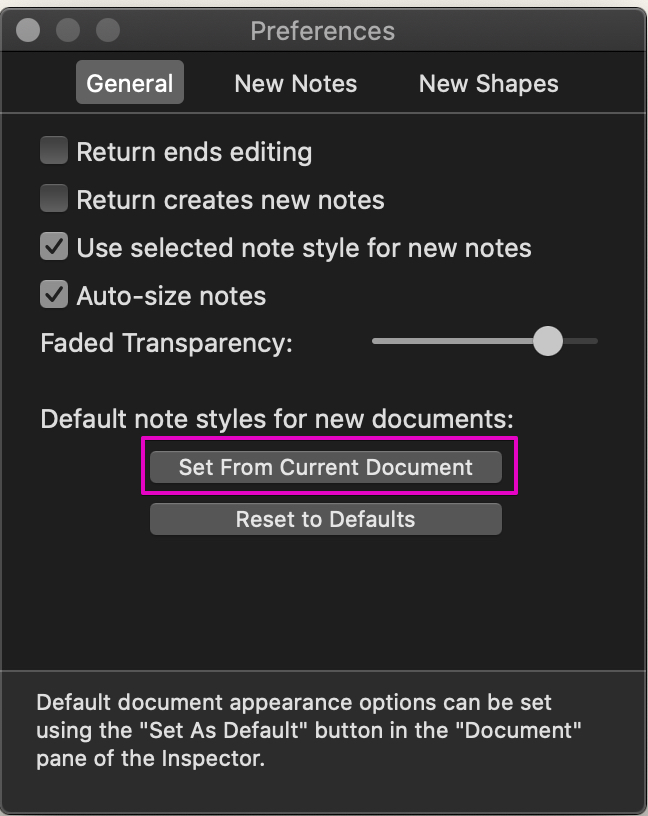
登録したスタイルのあるドキュメントを開いた状態で、ScappleのPreferance画面を表示して、Generalタブの下の方の「Set From Current Document」というボタンを押すだけです。

これで、新規ドキュメントを追加した際も、カスタマイズしたスタイルが引き継がれて利用できるようになります。
※ただし、既に作成済みのドキュメントにまでは引き継がれないようです。
まとめ
最近までインスペクタメニューにこのような便利なスタイルが表示できることをしりませんでした。
目からウロコとはこのこと(^O^)/
これを使うようになってから、モノクロに近かったScappleが一気にドローソフトで作ったかのようなカラフルなドキュメントを作る事ができるように
なりました。
コツは自分がいつも使っているスタイルをできるだけたくさん作っておくこと。
操作にまごつくことがないので、考えることに集中できます。
Macでマインドマップをするなら、このScapple非常におすすめです。