2ヶ月ほどまえに、ようやくサブスクリプション契約(年課金)に移行しまして
最新バージョンのUlyssesを使い始めました。
(遅すぎますよね)
かなりいいです。

- 挿入した写真などがフルカラー表示される
- 全体的に画面が明るく、使いやすい。
素晴らしいと思います。契約しなおして良かった!
ということで、
以前にも増して、使い倒してているのですが、
思わぬ便利機能があることに気づきました。
地味だが超便利につかえるこんな機能
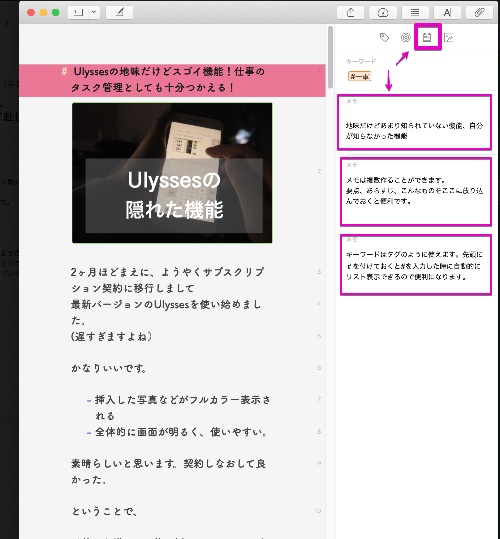
1,メモ機能(Mac、iOS)
その名のとおり、
メモできる機能です。

今までこんな便利なものがあったことに気づきませんでした。
シート一つ一つにメモを貼ることができます(Mac、iOSとも)。
しかも一つではなくて、複数。
素晴らしい。
ここにアイデアやアウトラインを書いておいて、参照しながら記事を執筆できます。
前から利用できたのだろうか?
2,キーワード機能(Mac、iOS)
このキーワード機能自体は前々から知っていました。
でも、「どう使うんだ?」ってことです。
使い倒す中でおぼろげながら気づくことができました。

どうもUlyssesの開発者たちは、このアプリを情報管理にも使えるように、いろいろと工夫をしているようです。
つまり「タグ」機能ってやつです。
同じキーワードで紐づけしておいたシートを、あとから検索したり抽出したりすることができます。
また、シートごとに登録しているキーワードを囲み枠つきで見やすく表示してくれるのがありがたい。
問題は既存キーワードがリスト表示してくれないことです。どういうキーワードを登録したかいちいち覚えていませんし、チマチマ手入力するのではたまりません。
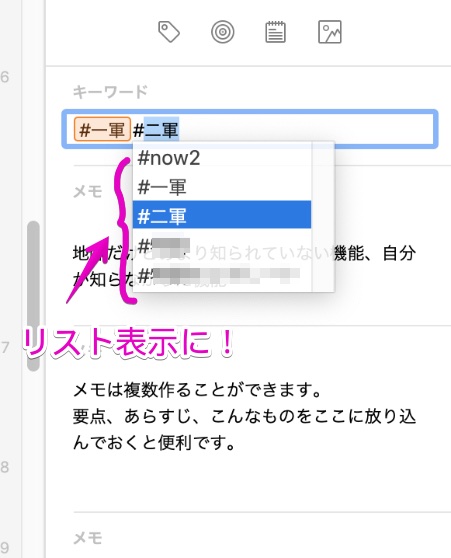
実はMac側では接頭辞を使えばリスト表示が可能です。
例えば、
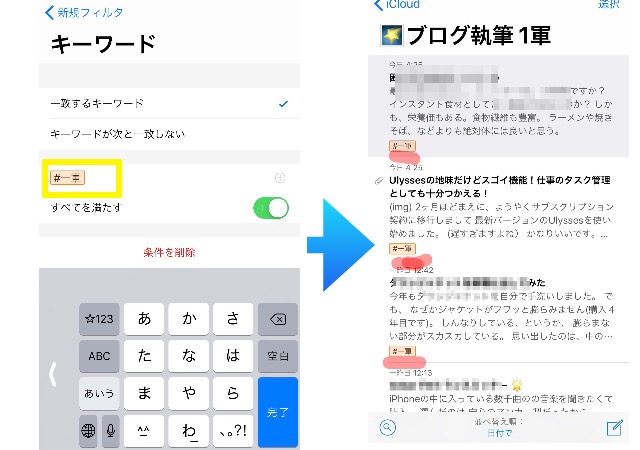
キーワードを新規入力する際に頭に#を付けて登録しておきます($でも@でも良いのですが)。
そうすると、次回キーワード入力の際に#を押すだけで、頭に#のついているキーワードがずらっとリスト表示されます。

あとはそれを選択するだけ。
ただ、この機能はMacOS版だけのようで、iOS版ではできません。(字を補完する機能はあるようですが)。
ちょっと残念。
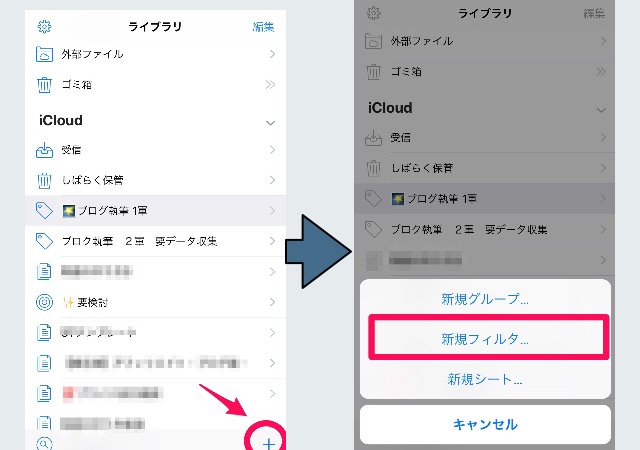
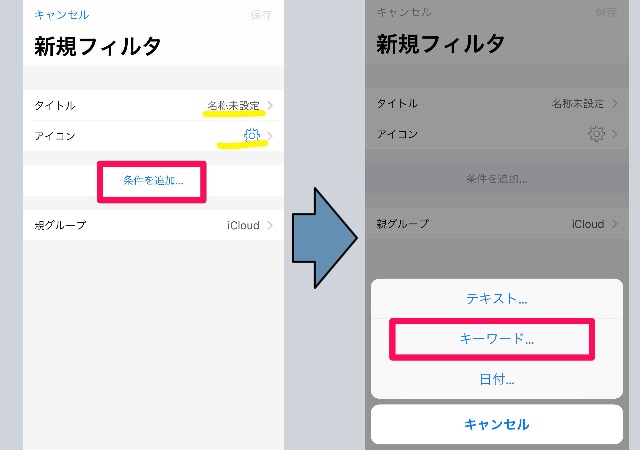
3,フィルター機能(Mac、iOS)
特定の文字、特定のキーワードが入力されてあるシートを自動的に抽出してリスト表示してくれる機能。Finderのフィルター機能とよく似ています。
各グループを横断して抽出できるので、応用的な使い方が可能。
作り方は以下



例えば、
僕はブログ記事の執筆をこんなふうに管理しています。
まずは、ブログ記事というグループを作っておいて、そこにアイデアを思いつくたびに、シートを追加していきます(仮タイトルのみ記入)。
そして、各シートには記事の状態に応じてこのようにキーワード登録します。
・一軍 すぐに執筆できる記事
・二軍 データ不足なので、情報収集する記事
そして、変動があるたびに更新します。ただの素案だった記事→ 二軍、二軍→一軍
など。
それぞれフィルター登録しておくと、頭が混乱せずにスムーズにブログ記事を執筆できます。
これは一例で、いろんなところで
応用できそうです。
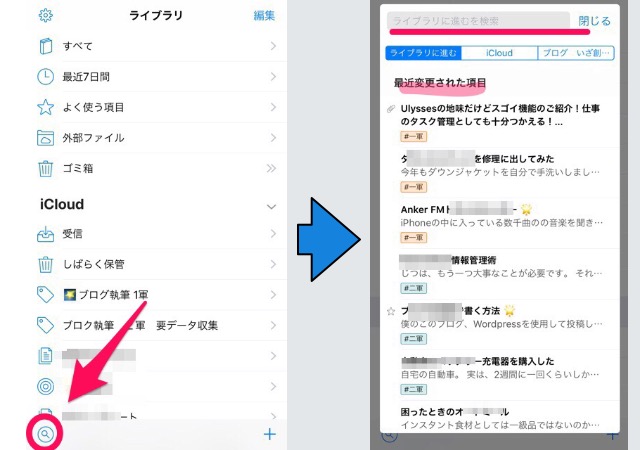
4,虫めがね(iOS)
直近で利用したシートを簡単にリスト表示して、切り替えが可能になる機能。
特にiPhone、iPadではオススメ。

iPhone、iPadで、虫めがねアイコンをタップするとこれが利用できるので、勝手に虫めがねと呼んでいます。
こんな履歴表示する機能など、それがどうした……、と鼻をくくっていたのですが、
とんでもない
画面が小さく操作に制約のあるiPhoneでは非常に便利です。
ワンタップするだけで作業したいシートにすぐに切り替えできますから。
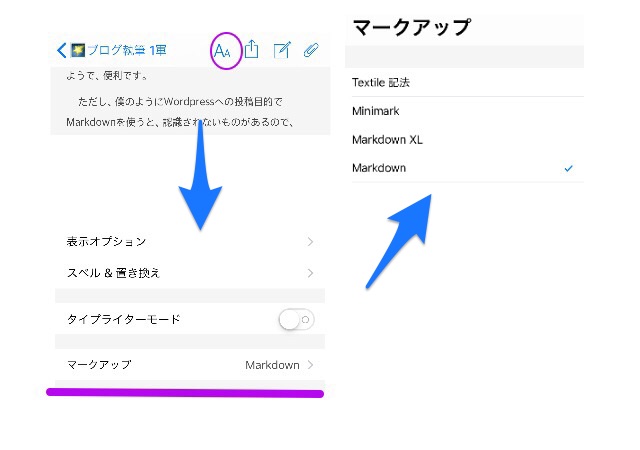
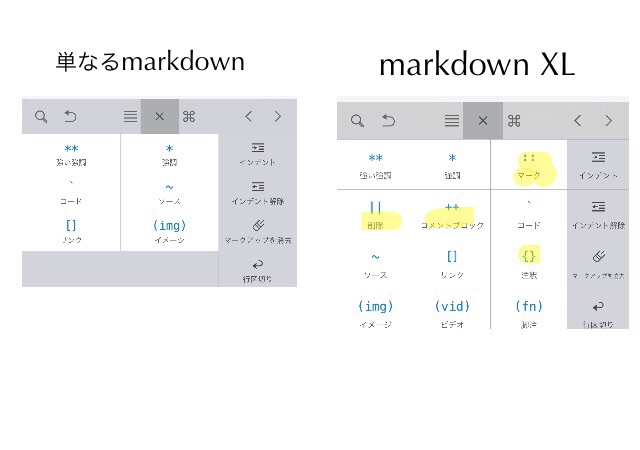
markdown とmarkdownXLの使い分け
Ulyssesでは大きく2種類のMarkdownが使えます(細かくいうと4種類)。
単なるMarkdownとMarkdownXL。
設定で、随時変更が可能で(誤って変わっていることも)

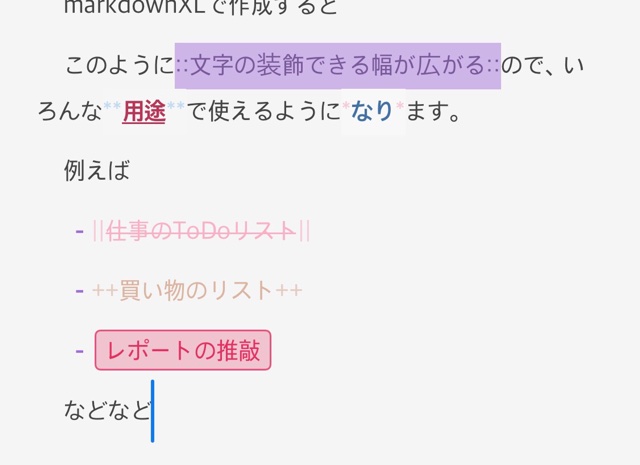
MarkdownXLの方が装飾できる項目が多く表現の幅が広がります。


ただ、僕のようにWordpressへの投稿目的でMarkdownXLを使うと、WordPress側で認識されないものが結構あるので、
WordPressなどの投稿用には普通のMarkdownを使ったほうがよさそうです。
頭の片隅にでも覚えておいたほうが良いTipsです。
まとめ
今のところ、Ulyssesはブログ記事の執筆メインにつかっているのですが、
どうです?
きょう紹介した機能を組み合わせれば、仕事のタスク管理にも十分使えそうじゃないですか。
記事の執筆やテキストエディターのような使い途だけではないんです!
サクサク動くし、TODOアプリと違って、中身もちゃっちゃと箇条書きにまとめておくことが可能です。
活用幅は無限。
恐るべしUlysses!