ポメラでブログ記事を書くようになると、パソコンを通さずにポメラとiPhoneだけで投稿までを完結したいと思うようになります。
ですが、問題は写真編集をどうするかという点。
iPhoneの液晶画面では小さすぎて、やはり編集はやりにくいのが現実で、MacBOOKやiPadの方にアドバンテージがあります。
また、iPhoneアプリではリサイズ処理はA、ボカシはB、注釈はC、露出の修正はDといったふうにアプリごとに作業を分担しないとできないものが多かったりして、作業が複雑になってしまうのもその大きな要因です。
ですが、そんな処理を一手に引き受けてくれるアプリがあったらどうでしょうか?
それが今日紹介するPixelmatorというアプリです。
いろんな画像編集をオールマイティにこなしてくれるアプリなので、これひとつで非常に効率的な作業ができます。
ポメラでブログを執筆されている方にはまさにオススメ。
でも、有料アプリなので、具体的にどういった操作になるのかあらかじめ知っておきたいですよね。
画面を紹介しながら説明してみたいと思います。
Pixelmatorの画像処理の実際
一般的にブログ用の画像を編集する場合
①露出や色合い処理
②プライベート部分にボカシを入れる
③文字や図形を入れる
④リサイズ処理
⑤ブログアプリに投稿
といった流れが必要になり、結構複雑なので、どうしてもなれないアプリには尻込みしがちです。僕もこのアプリを使いこなすまでは、多少時間がかかってしまいました。しかし、慣れればほとんどの操作はいくつかのパターン通りなので、全然難しくはありません。
大まかに説明しますので、是非参考にしていただけたらと思います。
では、それぞれの操作画面で見てみましょう。
なお、iPhoneのスクリーンショットを多用するため、1画像に3つのスクリーンショットを掲載し、左から右に操作手順を配置するようにしています。予め了承ください。
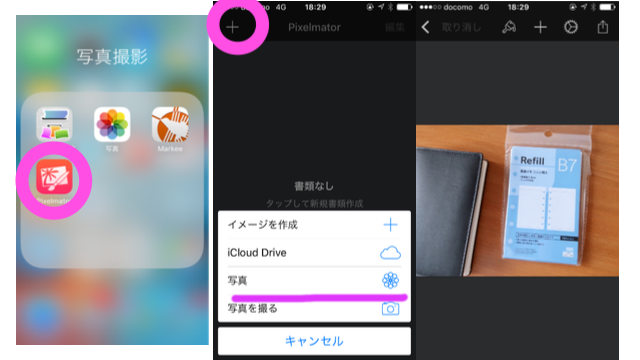
1,写真の選択
まずは編集しようとする写真を選択する必要があるのですが、残念ながら写真アプリからはPixelmatorは起動できないようで、PixelMatorをまずは起動してからアプリの中で操作する必要があります。

Pixelmatorを起動(画面左)したら、左上の「+」ボタンを押して編集したい写真を選択します(画像真ん中)。もちろん、ここで写真を撮影するのもOKです。
すると写真がアプリに表示されます(画像右)。
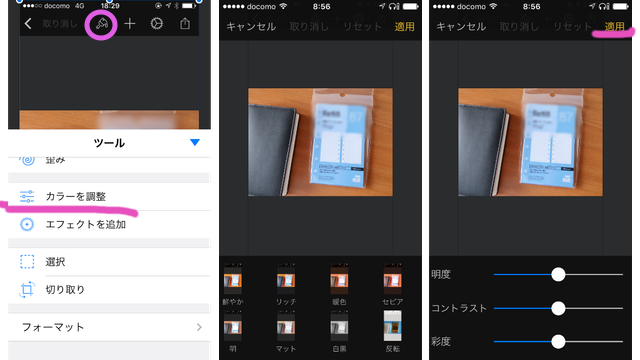
2,露出の調整
撮影した写真はどうしても明るすぎたり暗すぎたり、調整がやはり必要。とくに僕はブログ画面に写真が映えるように、極力明るめに出力するようにしているので、露出調整は必須なのです。

その場合、アプリ上部のブラシアイコンをクリック。するとツールメニューが表示されるので「カラーを調整」を選択します(画像左)。
セピアとか、明るさとかセルとかいろんなアイコンが下部に表示されるのですが(画像真中)、ここをスワイプして右に移動させると明度、コントラスト、彩度などスライドバーで調整できるよくあるあの画面を表示させることができます(画像右)。
このへんはお好みで結構なのですが、このスライドバーの画面が一番調整しやすいと個人的には思います。
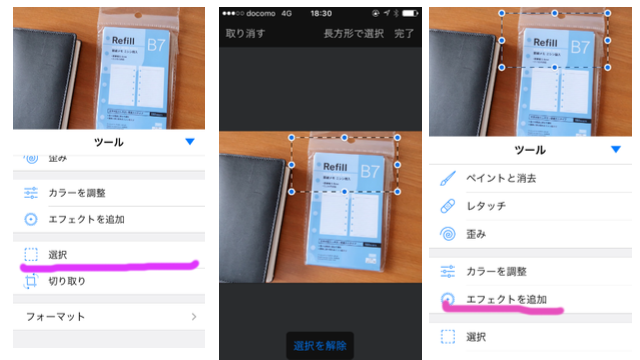
3,ボカシを入れる
ブログを掲載する上でプライベーな部分、他人の顔などはぼかしを入れることが多いと思います。それもこのアプリなら簡単。

まずは、ブラシアイコンをクリックして、ツールメニュー画面を表示。ぼかしたい部分を指定するために「選択」を選びます。
すると枠が表示されるのでぼかしを入れたいところに枠を移動して調整します(画像真中)。
ぼかしの部分を選択できたら再びブラシアイコンをクリック。ツールで「エフェクトを追加」を選択します(画像右)。

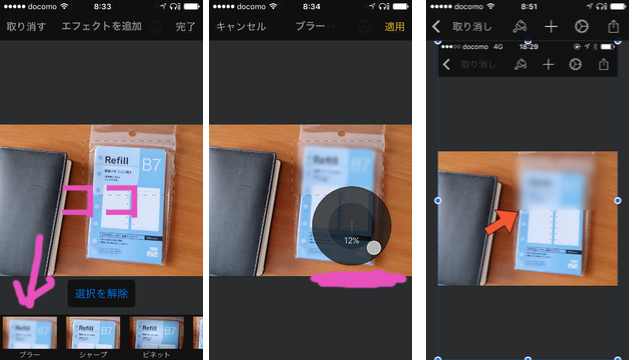
利用可能なエフェクトツールがいくつかアイコン表示されますが、ボカシは「ブラー」なのでこれを選択します(画面左)。
すると%数字が表示される黒い円盤が表示されるのですが(画像真中)、ここの白い丸ボタンを円に沿って移動するとボカシの密度を調整できるという仕組みです。操作自体は簡単です。
4,注釈を入れる
文字を入れたり矢印を入れたり囲んだりする、よくするあの操作です。
まずは矢印を入れる方法。
これにはいくつか方法があります。図形の矢印アイコンを挿入する方法とか、指で線を引く方法とか……。
ここでは一番簡単な指で線を引く方法を説明します。

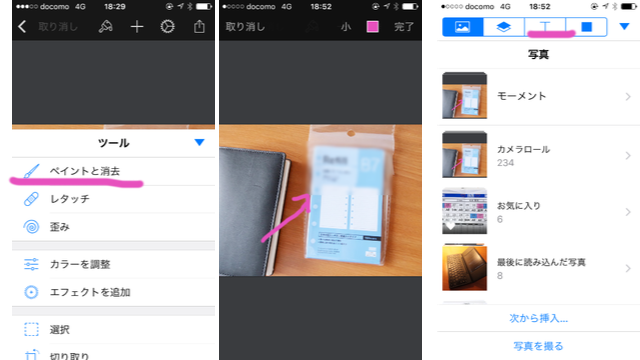
ブラシアイコンからツールを出して「ペイントと消去」を選択(画像左)。するとiPhone上部に線の色と太さが表示されるので(画像真中)、スタンバイ完了。
もし色や線の太さを変更したいなら、該当部分をクリックすると変更が可能です。そして、実際に指で線を引けばOKです。
作業が終わったら右上「完了」ボタンを押します。
なお、このへんの操作はiPhoneの画面が小さいので多少慣れが必要で、できれば専用スタイラスがあればより精緻に線が描けます。
続いて、文字入れです。
写真では省略していますが(スイマセン)、まずはiPhone画面の右上の「+」ボタンをクリックします。そうすると「写真、レイヤー、文字、図形」を選択する画面(画像右)が表示されるので「T」の部分をクリック。

すると画像のように文字サンプルが表示されるので希望のものをクリック(画像左)。
すると文字入力画面になるので、入力します(画像真中)。
テキスト色や文字の大きさを変更する場合は、テキスト入力枠が選択された状態でブラシアイコンをクリックすると変更画面がでてきますので、ここで調整が可能です(画像右)。
5,リサイズ処理
ブログ投稿(Wordpress)にはiPhone版のUlyssesというアプリを使っているのですが、写真データは自動ではリサイズしてくれませんから、予め指定の大きさに調整しておかないといけません。
ですが、
このアプリなら簡単です。

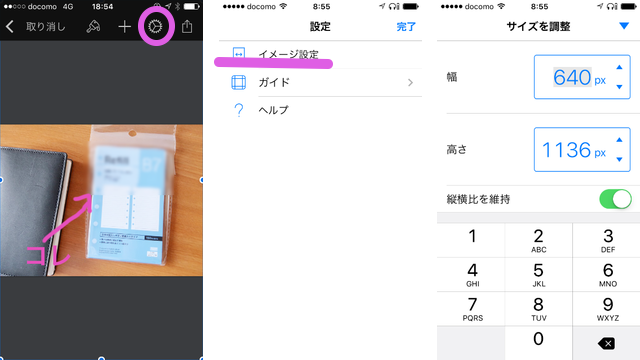
まず、上部ギアアイコンをクリック(画像左)。すると設定画面がでるので「イメージ設定」を選択(画像真中)。
画面を省略して申し訳ないのですが、実際にはこの後、画面が切り替わって下部に画枠の大きさなどが数字で表示される画面がでますので、そこをクリック。
するとサイズ調整できる入力画面が表示され(画像右)、リサイズしたい大きさをPixel単位で指定します。終わったら「適用」というボタンをクリックします。
6,ブログアプリに投稿
さて、上記のような編集が終わったら、その画像をUlyssesアプリ側に渡さなければならないのですが、幸いなことに僕の使っているUlyssesアプリはコペピに対応してますので、操作を簡単に済ますことができます。

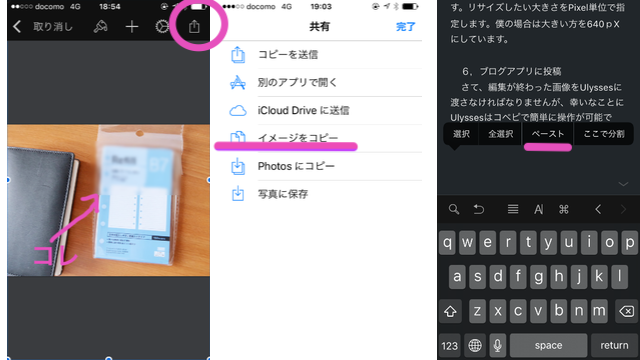
まず、アプリ画面上部右端の矢印アイコンをクリック(画像左)。すると画像をどう処理するかメニューがいくつか表示されますから、ここでは「イメージをコピー」をクリック(画像真中)。
後はUlyssesアプリに画面を切り替えてペースト処理をすれば完了です。
なおUlysses上で画像のペースト処理をするには、挿入したい場所で指を長押しするとメニューがでてくるのでここでペーストを選択(画像右)すればOKです。
最後に
さて、いかがでしたでしょうか。
ちょっと大雑把な説明でわかりにくかったかもしれませんが、最初に触れたように、操作はほとんど似たようなパターンの繰り返しなので一旦覚えてしまえば非常に簡単です。
慣れればあっという間に編集できるようになりますので、安心ください。
なお、
この記事で使った写真はすべてiPhoneのPixelmatorで処理をしたものです。ちょっと急いでたので荒っぽい処理にはなってはいますが、このくらいの写真編集はあっという間にできちゃいます。
PixelmatorはiPhoneでブログ更新されるかたの強い味方になると思います。
オススメです。